from django.core.paginator import Paginator
这个类被定义在 django.core.paginator 模块中,它的构造函数如下所示:
class Paginator:
def __init__(self, object_list, per_page, orphans=0,
allow_empty_first_page=True)
其中每个参数的含义如下所示:
paginator = Paginator(exam, 10)它的属性如下所示:
In [1]: from django.core.paginator import Paginator #待分页的数据 In [2]: objects=['a','b','c','d','e','f','g'] #获取分页器对象 In [3]: p = Paginator(objects, 2) #需要分类数据的对象总数 In [4]: p.count Out[4]: 7 #分页后的页面总数 In [5]: p.num_pages Out[5]: 4 #每一页的数据个数 In [6]: p.per_page Out[6]: 2 #分页后的页码范围从1开始,不包括5,左闭右开 In [7]: p.page_range Out[7]: range(1, 5)
In [9]: p.page() #不提供页码返回错误类型 TypeError TypeError: page() missing 1 required positional argument: 'number' #获取第2页的page对象 In [10]: pag2=p.page(2) #返回当前页对象 In [11]: pag2 Out[11]: <Page 2 of 4> #使用list进行实例化 In [12]: list(pag2) Out[12]: ['c', 'd']
#当前页上所有数据对象的列表 In [14]: pag2.object_list Out[14]: ['c', 'd'] #当前页的序号,从1开始,第几页 In [15]: pag2.number Out[15]: 2 #当前page对象相关的Paginator对象,可通它可调用原有的Paginator属性 In [16]: pag2.paginator Out[16]: <django.core.paginator.Paginator at 0x63b2090>
注意:Page 对象是可迭代对象,可以用 for 语句来 访问当前页面中的每个对象
from django.core.paginator import Paginator, PageNotAnInteger, EmptyPage,InvalidPage
from django.shortcuts import render
from index.models import Book
from django.core.paginator import Paginator#分页功能
#视图函数 index/views.py
def page_test(request):
# 测试分页功能
books=Book.objects.all()
paginator = Paginator(books,2)
num_p = request.GET.get('page',1)#以page为键得到默认的页面1
page=paginator.page(int(num_p))
return render(request,'index/page_test.html',locals())
编写 page_test.html 页面,如下所示:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>分页测试</title>
</head>
<body>
{% for p in page %}
<div>
书名:{{ p.title }}
</div>
{% endfor %}
<!--判断是否有上一页,然后拼接关于page的查询字符串-->
{% if page.has_previous %}
{# 得到上一页的页码编号 #}
<a href="/index/page_test?page={{ page.previous_page_number }}">上一页</a>
{% else %}
上一页
{% endif %}
{# 在页面范围内循环选择一个页面号码 #}
{% for p in paginator.page_range %}
{# 如果页面编号等于当前页码序号 #}
{% if p == page.number %}
{{ p }}
{% else %}
{# 否则跳转到页码相对应的页面 #}
<a href="/index/page_test?page={{ p }}">{{ p }}</a>
{% endif %}
{% endfor %}
{% if page.has_next %}
<a href="/index/page_test?page={{ page.next_page_number }}">下一页</a>
{% else %}
下一页
{% endif %}
</body>
</html>
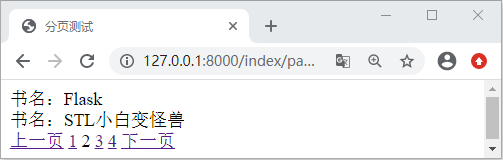
最后配置路由映射关系为 127.0.0.1:8000/index/page_test ,访问页面可得如下显示:

图1:Django分页功能的实现
本文链接:http://task.lmcjl.com/news/14471.html