text-shadow: offset-x offset-y blur color;
语法说明如下:提示:使用 text-shadow 属性可以同时设定多组阴影效果,每组之间使用逗号分隔,定义的多组阴影效果会按照定义顺序依次罗列,第一个阴影在最上面,以此类推。另外,若要取消文本的阴影效果则可以将 text-shadow 属性的值设置为 none。
【示例】使用 text-shadow 属性为文本添加阴影效果:
<!DOCTYPE html>
<html>
<head>
<style>
p.one {
text-shadow: 3px 5px 5px #FF0000;
}
p.two {
color: white;
text-shadow: 1px 1px 2px black,
0 0 25px blue,
0 0 5px darkblue;
}
</style>
</head>
<body>
<p class="one">文本阴影效果</p>
<p class="two">文本阴影效果</p>
</body>
</html>
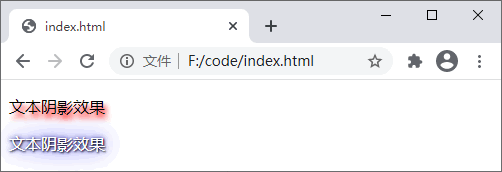
运行效果如下图所示:

图:text-shadow 属性演示
box-shadow: h-shadow v-shadow blur spread color inset;
语法说明如下:提示:与 text-shadow 属性相似,box-shadow 属性也可以同时设定多组阴影效果,每组之间使用逗号分隔,定义的多组阴影效果会按照定义顺序依次罗列,第一个阴影在最上面,以此类推。
【示例】使用 box-shadow 属性为文本添加阴影效果:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 100px;
height: 100px;
border-radius: 10px;
background-color: #CCC;
float: left;
margin: 5px;
}
div.one {
box-shadow: 2px 2px 5px #000;
}
div.two {
box-shadow: 2px 2px 5px #000 inset;
}
div.three {
margin-left: 10px;
box-shadow: 0px 0px 0px 3px #bb0a0a,
0px 0px 0px 6px #2e56bf,
0px 0px 0px 9px #ea982e;
}
</style>
</head>
<body>
<div class="one"></div>
<div class="two"></div>
<div class="three"></div>
</body>
</html>
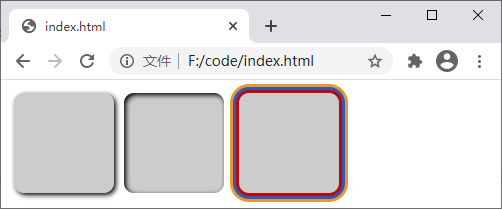
运行效果如下图所示:

图:box-shadow 属性演示
本文链接:http://task.lmcjl.com/news/14683.html