
图1: C语言中文网注册界面
<form> 标签来完成。python manager.py startapp user 在 templats\user 目录下新建 register.html 文件并在其中简单编写如下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册</title>
<style>
#reg .pwd p input{
margin-left:14px
}
</style>
</head>
<body>
<div id="reg">
<form action="/user/reg/" method="post">
{% csrf_token %}
<p>
用户名: <input type="text" name="username" value="{{ username }}">
<span>{{ username_error }}</span>
</p>
<div class="pwd">
<p>
密 码: <input type="password" name="password_1" value="{{ password_1 }}">
<span> {{ password_1_error }} </span>
</p>
</div>
<div class="pd">
<p>
确认密码: <input type="password" name="password_2" value="{{ password_2 }}">
<span> {{ password_2_error }} </span>
</p>
</div>
<p>
<input type="submit" value="注册">
</p>
</form>
</div>
from django.shortcuts import render
import hashlib
from django.http import HttpResponse
from user.models import User
def reg_view(request):
#用户注册逻辑代码
if request.method == 'GET':
return render(request, 'user/register.html')
elif request.method == 'POST':
#处理提交数据
username = request.POST.get('username')
if not username:
username_error = '请输入正确的用户名'
return render(request, 'user/register.html', locals())
password_1 = request.POST.get('password_1')
#1 生成hash算法对象对密码进行加密
m = hashlib.md5()
#2 对待加密明文使用update方法!要求输入明文为字节串
m.update(password_1.encode())
#3 调用对象的 hexdigest[16进制],通常存16进制
password_m1 = m.hexdigest()
print(password_m1)#加密后的密文会显示在终端上
password_2 = request.POST.get('password_2')
#对password_2执行MD5加密处理
m = hashlib.md5()
m.update(password_2.encode())
password_m2 = m.hexdigest()
print(password_m2)
#可以设定密码格式,判断是都符合
if not password_m1 or not password_m2:
password_1_error = '请输入正确的密码'
return render(request, 'user/register.html', locals())
#判断两次密码输入是否一致
if password_m1 != password_m2:
password_2_error = '两次密码不一致'
return render(request, 'user/register.html', locals())
#查询用户名是否已注册过
try:
old_user = User.objects.get(username=username)
#当前用户名已被注册
username_error = '用户已经被注册 !'
return render(request, 'user/register.html',locals())
except Exception as e:
# 若没查到的情况下进行报错,则证明当前用户名可用
print('%s是可用用户名--%s'%(username, e))
try:
user = User.objects.create(username=username, password=password_m1)
#注册成功后
html = '''
注册成功 点击<a href='/index/'>进入首页</a>
'''
#存session
request.session['username'] = username
return HttpResponse(html)
#若创建不成功会抛出异常
except Exception as e:
# 还可能存在用户名被重复使用的情况
print(e)
username_error = '该用户名已经被占用 '
return render(request, 'user/register.html', locals())
from django.db import models
class User(models.Model):
username=models.CharField(max_length=100,verbose_name='用户注册')
password =models.CharField(max_length=100,verbose_name='用户密码')
create_time=models.DateTimeField(auto_now_add=True)#第一次创建的时间
def __str__(self):
return '用户名:%s'%(self.username)
#BookStore\urls.py代码
urlpatterns=[path('user/',include('user.urls'))]
#user\urls.py代码
from django.urls import path
from user import views
urlpatterns=[
path('reg/',views.reg_view)
]
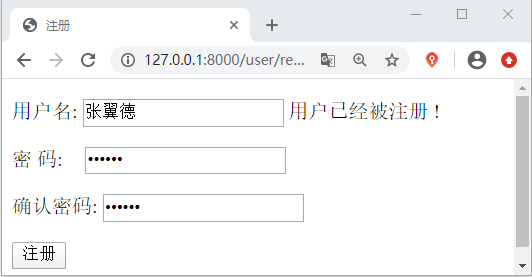
mysql> select * from user_user; +----+----------+----------------------------------+----------------------------+ | id | username | password | create_time | +----+----------+----------------------------------+----------------------------+ | 1 | 冯增斌 | 123456 | 2020-06-09 10:14:59.525601 | | 2 | 关云长 | 123456 | 2020-06-09 11:29:45.469154 | | 3 | 张翼德 | e10adc3949ba59abbe56e057f20f883e | 2020-06-09 13:04:23.943287 | | 4 | 黄汉升 | 25f9e794323b453885f5181f1b624d0b | 2020-06-09 13:05:33.282287 | | 5 | 马孟起 | e10adc3949ba59abbe56e057f20f883e | 2020-06-09 13:06:16.395309 | | 6 | 赵子龙 | 9fa5398e7aaf9e3a9cd3a1035998454d | 2020-06-09 13:06:56.038290 | | 7 | 刘玄德 | e10adc3949ba59abbe56e057f20f883e | 2020-06-09 14:55:27.623265 | | 8 | 诸葛亮 | e10adc3949ba59abbe56e057f20f883e | 2020-06-09 16:07:21.851377 | +----+----------+----------------------------------+----------------------------+ 8 rows in set (0.00 sec)上述数据表中就是我们已经注册的用户,我们此时再将求中一个用户进行注册,就会得到如下的结果:

图1: HTML表单实现用户注册
本文链接:http://task.lmcjl.com/news/14844.html