<p>这是最外层的文字,<span>这是中间层的文字,<b>这是最内层的文字,</b></span></p>最外层是 <p> 标记,里面嵌套了 <span> 标记,<span> 标记中又嵌套了 <b> 标记,则可以称 <span> 是 <p> 的子元素,<b> 是 <span> 的子元素。
<html>
<head>
<title>后代选择器</title>
<style type="text/css">
p span {
color: red;
}
span {
color: blue;
}
</style>
</head>
<body>
<p>嵌套使<span>用CSS(红色)</span>标记的方法</p>
嵌套之外的<span>标记(蓝色)</span>不生效
</body>
</html>
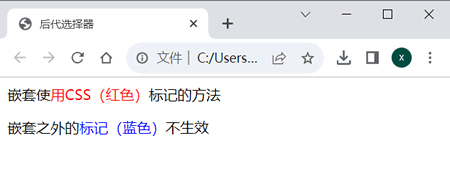
如果将 span 选择器嵌套在 p 选择器中进行声明,则显示效果只适用于 <p> 标记之间的 <span> 标记,而其外的 <span> 标记并不会产生任何效果,如下图所示,只有第 1 行中的 <span> 标记之间的文字变成了红色,而第 2 行中 <span> 标记之间的文字则是按照第 2 条 CSS 样式规则设置的颜色(即蓝色)。

图 1 后代选择器
.special i{ color: red; } /* 使用了属性special的标记里面包含的<i> */
#one li{ padding-left:5px; } /* ID为one的标记里面包含的<li> */
td.out .inside strong{ font-size: 16px; } /* 多层嵌套,同样适用 */
上面的第 3 条语句使用了 3 层嵌套,实际上更多层的嵌套在语法上也是被允许的。上面的这个 3 层嵌套表示的就是使用了 .out 类别的 <td> 标记中所包含的 .inside 类别的标记,同时也使用了 <strong> 标记。一种可能的与其相对应的 HTML 如下。
<td class="out">
<p class="inside">
其他内容<strong>CSS控制的部分</strong>其他内容
</p>
</td>
选择器的嵌套在 CSS 的编写中可以大大减少程序中对类别和 ID 的声明。因此在构建页面 HTML 框架时通常只给外层标记(父标记)定义类别或者 ID,内层标记(子标记)能通过嵌套进行表示的则利用嵌套的方式,而不需要再定义新的类别或者专用 ID。只有当内层标记无法利用此规则时,才进行单独声明。<p>这是最外层的文字,<span>这是中间层的文字,<b>这是最内层的文字,</b></span></p>如果设置了如下 CSS 样式。
p b{
color:blue;
}
那么“这是最外层的文字”和“这是中间层的文字”这些字将以黑色显示,即没有对其设置样式的颜色。后面的“这是最内层的文字”会变成蓝色。
p>b{
color:blue;
}
结果是没有文字变为蓝色,因为 p>b 找的是 p 的直接后代 b,p 下面的直接后代只有一个 span,或者叫作“儿子”,而 b 是 p 的“孙子”,因此不在选中的范围内。
p.header > *{
color:blue;
}
上述代码对类别为 header 的段落的所有子元素的样式进行了设置。
本文链接:http://task.lmcjl.com/news/15848.html