<div id="app">
<post-item :post-content="content"></post-item>
</div>
<!--引入Vue文件-->
<script src="https://unpkg.com/vue@next"></script>
<script>
const {ref, watchEffect} = Vue;
const state = ref(0)
watchEffect(() => {
document.body.innerHTML = '商品库存为: ${state.value}台。'
})
</script>
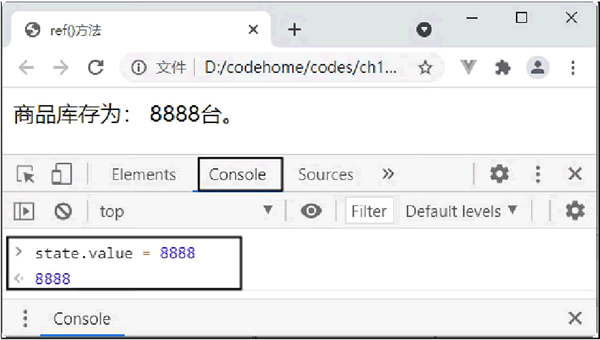
在 Chrome 浏览器中运行程序,按 F12 键打开控制台并切换到 Console 选项,输入“state.value = 8888”后按回车键,效果如下图所示。

图 1 使用ref()函数
本文链接:http://task.lmcjl.com/news/17947.html