<input type="text" v-model="message" value="hello world">
<p>{{message}}</p>
</div>
<!--引入Vue文件-->
<script src="https://unpkg.com/vue@next"></script>
<script>
//创建一个应用程序实例
const vm= Vue.createApp({
//该函数返回数据对象
data(){
return{
message:"红罗袖里分明见"
}
}
//在指定的DOM元素上装载应用程序实例的根组件
}).mount('#app');
</script>
在 Chrome 浏览器中运行程序,在输入框中输入“白玉盘中看却无”,可以看到下面的内容也发生了变化,如下图所示:

图 1 变更后效果
<div id="app">
<p>{{message}}</p>
<textarea v-model="message"></textarea>
</div>
<!--引入Vue文件-->
<script src="https://unpkg.com/vue@next"></script>
<script>
//创建一个应用程序实例
const vm= Vue.createApp({
//该函数返回数据对象
data(){
return{
message:"轻衣软履步江沙"
}
}
//在指定的DOM元素上装载应用程序实例的根组件
}).mount('#app');
</script>
在 Chrome 浏览器中运行程序,在textarea标签中输入多行文本,效果如下图所示。

图 2 绑定多行文本输入框
<div id="app">
<input type="checkbox" id="checkbox" v-model="checked">
<label for="checkbox">{{ checked }}</label>
</div>
<!--引入Vue文件-->
<script src="https://unpkg.com/vue@next"></script>
<script>
//创建一个应用程序实例
const vm= Vue.createApp({
//该函数返回数据对象
data(){
return{
//默认值为false
checked:false
}
}
//在指定的DOM元素上装载应用程序实例的根组件
}).mount('#app');
</script>
在 Chrome 浏览器中运行程序,当选中复选框后,checked 的值变为 true,效果如下图所示。

图 3 选中效果
<div id="app">
<p>选择需要采购的商品:</p>
<input type="checkbox" id="name1" value="洗衣机" v-model="checkedNames">
<label for="name1">洗衣机</label>
<input type="checkbox" id="name2" value="冰箱" v-model="checkedNames">
<label for="name2">冰箱</label>
<input type="checkbox" id="name3" value="电视机" v-model="checkedNames">
<label for="name3">电视机</label>
<input type="checkbox" id="name4" value="空调" v-model="checkedNames">
<label for="name4">空调</label>
<p><span>选中的商品:{{ checkedNames }}</span></p>
</div>
<!--引入Vue文件-->
<script src="https://unpkg.com/vue@next"></script>
<script>
//创建一个应用程序实例
const vm= Vue.createApp({
//该函数返回数据对象
data(){
return{
checkedNames: [] //定义空数组
}
}
//在指定的DOM元素上装载应用程序实例的根组件
}).mount('#app');
</script>
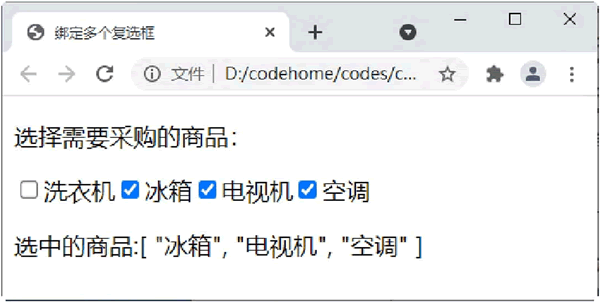
在 Chrome 浏览器中运行程序,选择多个复选框,选择的内容显示在数组中,如下图所示。

图 4 绑定多个复选框
<div id="app">
<h3>请选择本次采购的商品(单选题)</h3>
<input type="radio" id="one" value="A" v-model="picked">
<label for="one">A.洗衣机</label><br/>
<input type="radio" id="two" value="B" v-model="picked">
<label for="two">B.冰箱</label><br/>
<input type="radio" id="three" value="C" v-model="picked">
<label for="three">C.空调</label><br/>
<input type="radio" id="four" value="D" v-model="picked">
<label for="four">D. 电视机</label>
<p><span>选择: {{ picked }}</span></p>
</div>
<!--引入Vue文件-->
<script src="https://unpkg.com/vue@next"></script>
<script>
//创建一个应用程序实例
const vm= Vue.createApp({
//该函数返回数据对象
data(){
return{
picked: ''
}
}
//在指定的DOM元素上装载应用程序实例的根组件
}).mount('#app');
</script>
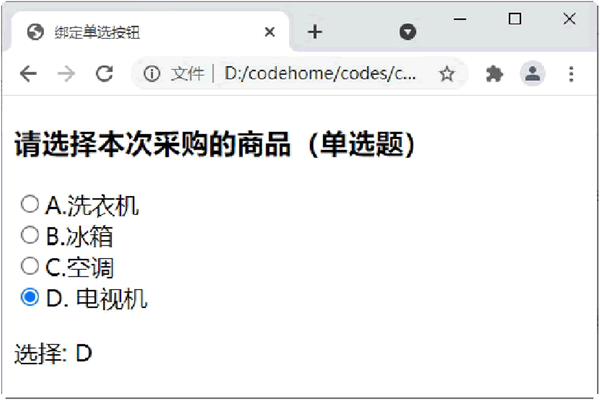
在 Chrome 浏览器中运行程序,单击“D.电视机”单选按钮,效果如下图所示。

图 5 绑定单选按钮
<div id="app">
<h3>选择喜欢的课程</h3>
<select v-model="selected">
<option disabled value="">选择喜欢的课程</option>
<option>Python开发班</option>
<option>Java开发班</option>
<option>前端开发班</option>
</select>
<span>选择的课程: {{ selected }}</span>
</div>
<!--引入Vue文件-->
<script src="https://unpkg.com/vue@next"></script>
<script>
//创建一个应用程序实例
const vm= Vue.createApp({
//该函数返回数据对象
data(){
return{
selected: ' '
}
}
//在指定的DOM元素上装载应用程序实例的根组件
}).mount('#app');
</script>
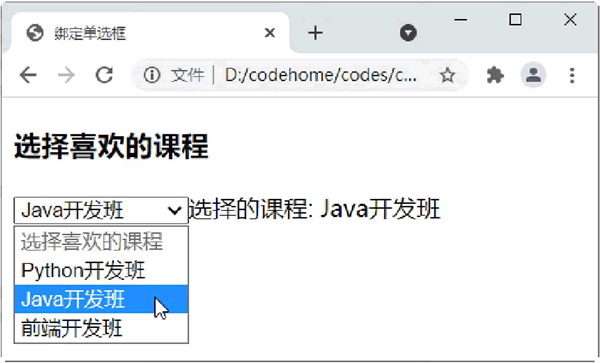
在 Chrome 浏览器中运行程序,在下拉选项中选择“Java开发班”,选择结果中也变成了“Java开发班”,效果如下图所示。

图 6 绑定单选框
<div id="app">
<h3>请选择您喜欢的课程</h3>
<select v-model="selected" multiple style="height: 100px">
<option disabled value="">可以选择的课程如下</option>
<option>Java开发班</option>
<option>Python开发班</option>
<option>前端开发班</option>
<option>PHP开发班</option>
</select><br/>
<span>选择的课程: {{ selected }}</span>
</div>
<!--引入Vue文件-->
<script src="https://unpkg.com/vue@next"></script>
<script>
//创建一个应用程序实例
const vm= Vue.createApp({
//该函数返回数据对象
data(){
return{
selected: []
}
}
//在指定的DOM元素上装载应用程序实例的根组件
}).mount('#app');
</script>
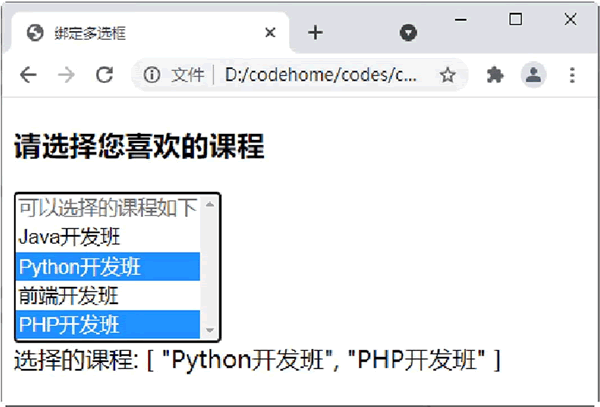
在 Chrome 浏览器中运行程序,按住 Ctrl 键可以选择多个选项,效果如下图所示。

图 7 绑定多选框
<div id="app">
<h3>请选择您喜欢的课程</h3>
<select v-model="selected">
<option v-for="option in options"
v-bind:value="option.value">{{option.text}}</option>
</select>
<span>选择的课程: {{ selected }}</span>
</div>
<!--引入Vue文件-->
<script src="https://unpkg.com/vue@next"></script>
<script>
//创建一个应用程序实例
const vm = Vue.createApp({
//该函数返回数据对象
data(){
return{
selected: [],
options:[
{ text: '课程1', value: 'Java开发班' },
{ text: '课程2', value: 'Python开发班' },
{ text: '课程3', value: '前端开发班' }
]
}
}
}).mount('#app');
</script>
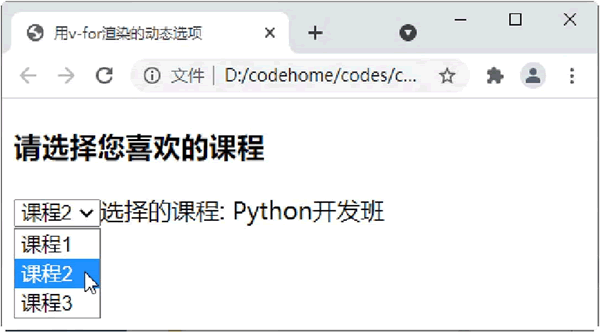
在 Chrome 浏览器中运行程序,然后在选择框中选择“课程2”,将会显示它对应的 value 值,效果如下图所示。

图 8 v-for渲染的动态选项
<div id="app">
<input type="checkbox" v-model="toggle" true-value="yes" false-value="no">
<span>{{toggle}}</span>
</div>
<!--引入Vue文件-->
<script src="https://unpkg.com/vue@next"></script>
<script>
//创建一个应用程序实例
const vm = Vue.createApp({
//该函数返回数据对象
data(){
return{
toggle:'false'
}
}
}).mount('#app');
</script>
在 Chrome 浏览器中运行程序,选择复选框的状态效果如下图所示。

图 9 选择复选框的状态
<div id="app">
<input type="radio" v-model="pick" v-bind:value="date">
<span>{{ pick}}</span>
</div>
<!--引入Vue文件-->
<script src="https://unpkg.com/vue@next"></script>
<script>
//创建一个应用程序实例
const vm = Vue.createApp({
//该函数返回数据对象
data(){
return{
date:'洗衣机 ',
pick:'未选择'
}
}
}).mount('#app');
</script>
在 Chrome 浏览器中运行程序,选中“洗衣机”单选按钮,将显示其 value 值,效果如下图所示。

图 10 单选框选中效果
<div id="app">
<select v-model="selected" multiple>
<option v-bind:value="{ number: 100 }">A</option>
<option v-bind:value="{ number: 200 }">B</option>
<option v-bind:value="{ number: 300 }">C</option>
<option v-bind:value="{ number: 400 }">D</option>
</select>
<p><span>{{ selected }}</span></p>
</div>
<!--引入Vue文件-->
<script src="https://unpkg.com/vue@next"></script>
<script>
//创建一个应用程序实例
const vm = Vue.createApp({
//该函数返回数据对象
data(){
return{
selected:[]
}
}
}).mount('#app');
</script>
在 Chrome 浏览器中运行程序,选中 C 和 D 选项,在 p 标签中将显示相应的 number 值,如下图所示。

图 11 动态绑定选择框的选项
本文链接:http://task.lmcjl.com/news/4538.html