context_processors这个上下文处理器来完成字典提供的值(vaule)与模板变量之间的替换,也就是用字典的 vaule“C语言中文网”来替换模板文件 test.html 中的变量 {{name}},这就好比字典中 key 到 vaule 的映射。而我们无需关心内部细节是如何让实现的,这些由 Django 框架自己完成。提示:当在模板中遇到变量的时候,会根据视图函数来确定这个变量的值,然后将结果输出。
注意:在模板中访问对象方法的时候,方法调用不需要加括号,而且只能够调用不带参数的方法;如果不希望自定义的方法被模板调用可以使用 alters_data=Ture 属性,放在方法的结束位置即可。下方代码注释掉地方做了展示,小伙伴们可以自行测试效果。
下面我们对上面变量的语法进行依次的说明,首先在 views.py 中添加如下代码:
def test_html(request):
a={} #创建空字典,模板必须以字典的形式进行传参
a['name']='C语言中文网'
a['course']=["Python","C","C++","Java"]
a['b']={'name':'C语言中文网','address':'http://task.lmcjl.com/'}
a['test_hello']=test_hello
a['class_obj']=Website()
return render(request,'test_html.html',a)
def test_hello():
return '欢迎来到C语言中文网'
class Website:
def Web_name(self):
return 'Hello,C语言中文网!'
#Web_name.alters_data=True #不让Website()方法被模板调用
其次在 templates 目录下创建名为 test_html 的 html 文件,然后添加以下代码:
<p> 网站名字是{{ name }}</p> //字典查询
<p> 课程包含{{ course.1 }}</p> //索引查询
<p> 变量a是{{ b }} <p>
<p> a['address']是{{b.address}} </p>//字典查询
<p> 函数fuction:{{ test_hello }}</p> //函数方法调用
<p> 类实例化对象:{{class_obj.Web_name}} </p> //类方法调用
然后在 urls.py 文件中添加路由配置,如下所示:
path('test_html/',views.test_html)
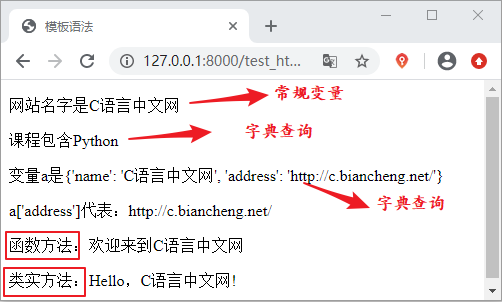
最后运行效果如图 1 所示:

图1:模板语法实例展示
#方式1
def xxx_view(request)
dic = {
"变量1":"值1",
"变量2":"值2",
}
return render(request, 'xxx.html', dic)
#方式2
def xxx_view(request)
变量1=值1
变量2=值2
return render(request, 'xxx.html', locals())
提示:locals() 返回当前函数作用域内全部局部变量形成的字典。即将变量与值对应形成字典,并把这个字典作为 locals() 的返回值来使用。
在下一节中,我们会对模板语言的另一个知识点模板标签展开讲解。本文链接:http://task.lmcjl.com/news/5147.html