<div id="app">
<!--使用v-model指令双向绑定input的值和test属性的值-->
<p><input v-model="content" type="text"></p>
<!--显示content的值-->
<p>{{content}}</p>
</div>
<!--引入Vue文件-->
<script src="https://unpkg.com/vue@next"></script>
<script>
//创建一个应用程序实例
const vm= Vue.createApp({
data(){
return {
content: "空调"
}
}
}).mount('#app');
</script>
在 Chrome 浏览器中运行程序,在输入框中输入“空调的价格是4988元”,在输入框下面的位置显示“空调的价格是4988元”,如图22所示。

图22:Vue v-model 指令
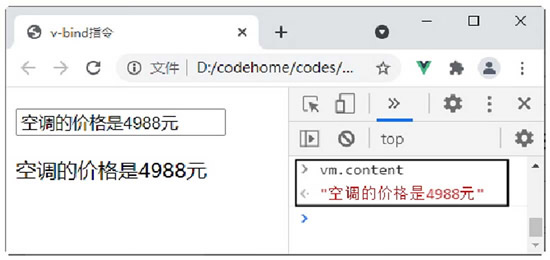
vm.content
按 Enter 键,可以看到 content 属性的值也变成了“空调的价格是4988元”,如图23所示。

图23:查看 content 属性的值
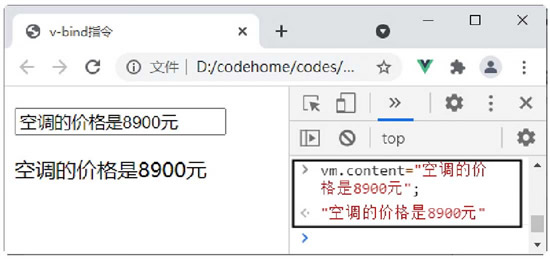
vm.content="空调的价格是8900元";
然后按 Enter 键,可以发现页面中的内容也发生了变化,如图24所示。

图24:v-model 指令
本文链接:http://task.lmcjl.com/news/7507.html