<div id="app">
<label for="name">姓名:</label>
<input v-on:keyup="name" type="text" id="name">
<label for="pass">密码:</label>
<input v-on:keyup="password" type="password" id="pass">
</div>
<!--引入Vue文件-->
<script src="https://unpkg.com/vue@next"></script>
<script>
//创建一个应用程序实例
const vm= Vue.createApp({
methods: {
name:function(){
console.log("正在输入姓名...")
},
password:function(){
console.log("正在输入密码...")
}
}
//在指定的DOM元素上装载应用程序实例的根组件
}).mount('#app');
</script>
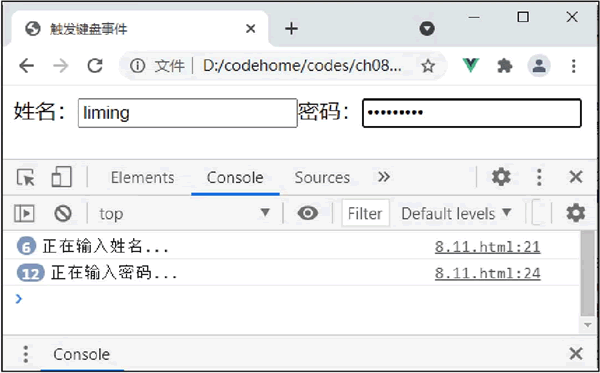
在这个示例中,为两个 input 输入框绑定 keyup 事件,用键盘在输入框输入内容时触发,每次输入内容都会触发并调用 name 或 password 方法。

图 1 每次输入内容都会触发
.enter
.tab
.delete (捕获“删除”和“退格”键)
.esc
.space
.up
.down
.left
.right
<div id="app">
<label for="name">商品名称:</label>
<input v-on:keyup.enter="name" type="text" id="name">
</div>
<!--引入Vue文件-->
<script src="https://unpkg.com/vue@next"></script>
<script>
//创建一个应用程序实例
const vm= Vue.createApp({
methods: {
name:function(){
console.log("正在输入商品名称...")
}
}
//在指定的DOM元素上装载应用程序实例的根组件
}).mount('#app');
</script>
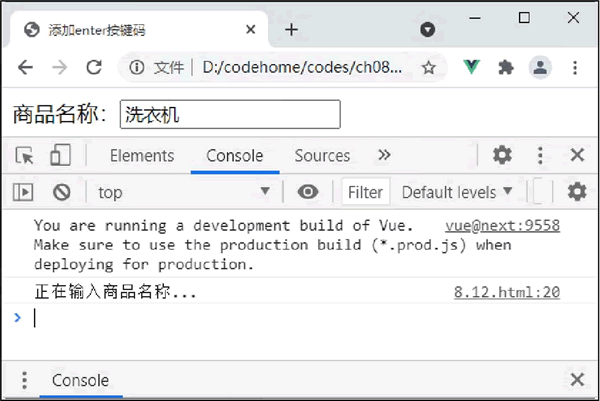
在 Chrome 浏览器中运行程序,在 input 输入框中输入姓名“洗衣机”,然后按 Enter 键,弹起后触发 keyup 方法,打印“正在输入商品名称…”,效果如下图所示。

图 2 按Enter键并弹起时触发
本文链接:http://task.lmcjl.com/news/12647.html