.css类型的文件)引入到 HTML 文档中,也可以直接写在 HTML 文档中,大致分为如下四种方法:
style属性中,由于行内样式直接插入标签中,故是最直接的一种方式,同时也是修改最不方便的样式。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>行内样式</title>
</head>
<body>
<p style="background-color: #999900">行内元素,控制段落-1</p>
<h2 style="background-color: #FF6633">行内元素,h2 标题元素</h2>
<p style="background-color: #999900">行内元素,控制段落-2</p>
<strong style="font-size:30px;">行内元素,strong 比 em 效果要强</strong>
<div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">行内元素,div 块级元素</div>
<em style="font-size:2em;">行内元素,em 强调</em>
</body>
</html>
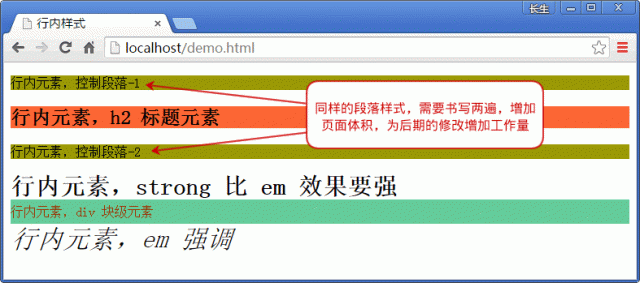
页面演示效果如下图所示:

图1:行内样式的应用
style=""引号内即可,多个 CSS 属性值则通过分号;间隔。例如示例中的 <div> 标签:
<div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">行内元素,div 块级元素 </div>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>内嵌式</title>
<style type="text/css">
p{
text-align: left; /*文本左对齐*/
font-size: 18px; /*字体大小 18 像素*/
line-height: 25px; /*行高 25 像素*/
text-indent: 2em; /*首行缩进2个文字大小空间*/
width: 500px; /*段落宽度 500 像素*/
margin: 0 auto; /*浏览器下居中*/
margin-bottom: 20px; /*段落下边距 20 像素*/
}
</style>
</head>
<body>
<p>“百度”这一公司名称便来自宋词“众里寻他千百度”。(百度公司会议室名为青玉案,即是这首词的词牌)。而“熊掌”图标的想法来源于“猎人巡迹熊爪”的刺激,与李博士的“分析搜索技术”非常相似,从而构成百度的搜索概念,也最终成为了百度的图标形象。在这之后,由于在搜索引擎中,大都有动物形象来形象,如 SOHU 的狐,如 GOOGLE 的狗,而百度也便顺理成章称作了熊。百度熊也便成了百度公司的形象物。</p>
<p>在百度那次更换 LOGO 的计划中,百度给出的 3 个新 LOGO 设计方案在网民的投票下,全部被否决,更多的网民将选票投给了原有的熊掌标志。</p>
<p>此次更换 LOGO 的行动共进行了 3 轮投票,直到第 2 轮投票结束,新的笑脸 LOGO 都占据了绝对优势。但到最后一轮投票时,原有的熊掌标志却戏剧性地获得了最多的网民选票,从而把 3 个新 LOGO 方案彻底否决。</p>
</body>
</html>
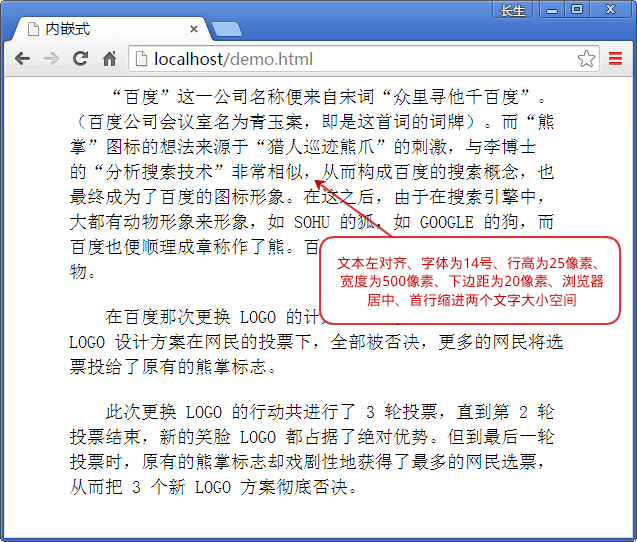
页面演示效果如下图所示:

图2:内嵌样式的应用
font-size: 18px;)依然能够实现缩进两个文字大小空间。text/css时,内部编写 CSS 样式;若 style 的 type 值为text/javascript时,内部编写 JavaScript 脚本。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css" title="字体14号">
p{
text-align: left; /*文本左对齐*/
font-size: 14px; /*字体大小 14 像素*/
line-height: 25px; /*行高 25 像素*/
text-indent: 2em; /*首行缩进两个文字大小空间*/
width: 500px; /*段落宽度 500 像素*/
margin: 0 auto; /*浏览器下居中*/
}
</style>
<style type="text/css" title="字体 18 号">
p{
text-align: left; /*文本左对齐*/
font-size: 18px; /*字体大小 18 像素*/
line-height: 25px; /*行高 25 像素*/
text-indent: 2em; /*首行缩进两个文字大小空间*/
width: 500px; /*段落宽度 500 像素*/
margin: 0 auto; /*浏览器下居中*/
color: #6699FF; /*字体颜色的改变*/
}
</style>
</head>
<body>
<p>“百度”这一公司名称便来自宋词“众里寻他千百度”。(百度公司会议室名为青玉案,即是这首词的词牌)。而“熊掌”图标的想法来源于“猎人巡迹熊爪”的刺激,与李博士的“分析搜索技术”非常相似,从而构成百度的搜索概念,也最终成为了百度的图标形象。</p>
</body>
</html>
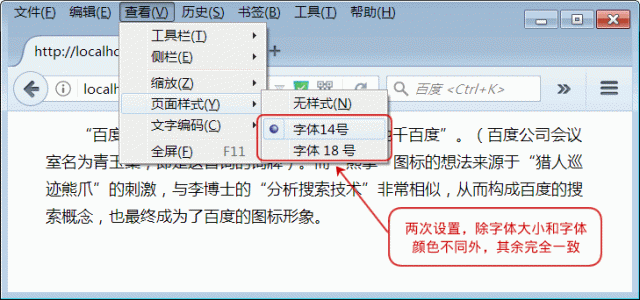
页面演示效果如下图所示。

图3:火狐浏览器内嵌式更换样式
<style type="text/css" title="名称">定义了两种字体大小,通过火狐浏览器“查看”菜单下的“页面样式”子菜单中有两个选项:字体14号、字体18号,默认情况下显示的是第一次书写的<style type="text/css" title="名称">,通过菜单可以改变该页面样式。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link href="lianjie.css" type="text/css" rel="stylesheet" />
<link href="lianjie-2.css" type="text/css" rel="stylesheet" />
</head>
<body>
<p>我是被 lianjie-2.css 文件控制的,楼下的你呢??</p>
<h3>楼上的,<span>lianjie.css</span> 文件给我穿的花衣服。</h3>
</body>
</html>
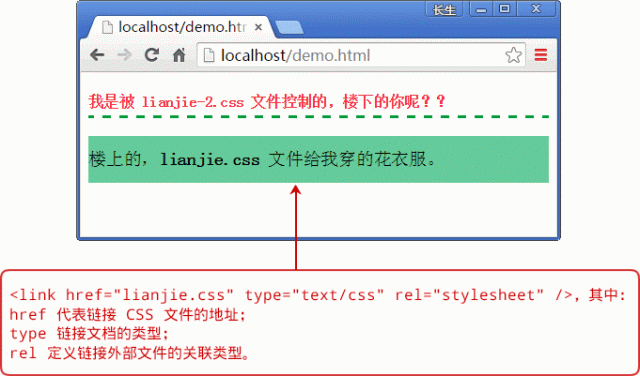
页面演示效果如下图所示:

图4:链接式的应用
h3{
font-weight: normal; /*取消标题默认加粗效果*/
background-color: #66CC99; /* 设置背景色 */
height: 50px; /*设置标签的高度*/
line-height:50px; /* 设置标签的行高 */
}
span{
color: #FFOOOO; /* 字体颜色 */
font-weight:bold; /* 字体加粗 */
}
p{
color: #FF3333; /*字体颜色设置*/
font-weight: bold; /* 字体加粗 */
border-bottom: 3px dashed #009933; /* 设置下边框线 */
line-height: 30px; /* 设置行高 */
}
@import daoru.css;
@import 'daomxss';
@import "daoru.css";
@import url(daoru.css);
@import url('daoru.css');
@import url("daoru.css");
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
@import url(lianjie.css);
@import url(daoru.css);
body { background-color: #e4e929; }
</style>
</head>
<body>
<div>
<p>我是被 lianjie-2.css 文件控制的,楼下的你呢??</p>
<h3>褛上的,<span>lianjie.css</span>文件给我穿的花衣服。</h3>
</div>
</body>
</html>
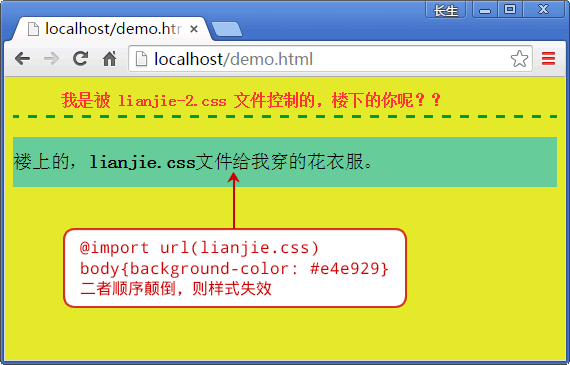
页面演示效果如下图所示。

图5:导入样式应用
@import url("lianjie-2.css"); p{text-indent: 3em;},而不能是p{text-indent:3em;} @import url("lianjie-2.css");,否则将导入效果无效。在 CSS 文件中也需要将 @import 放在前面,后面加入 CSS 样式,否则也是无效。
@import url("lianjie-2.css");
p { text-indent: 3em; }
本文链接:http://task.lmcjl.com/news/13332.html