| 值 | 描述 |
|---|---|
| visible | 默认值,对溢出的内容不做处理,内容会在元素内容区之外显示 |
| hidden | 隐藏溢出元素内容区的内容 |
| scroll | 隐藏溢出元素内容区的内容,并在元素的左侧和下方分别创建一个滚动条,通过滑动滚动条可以查看元素中的所有内容 |
| auto | 如果出现内容溢出,则会在元素左侧创建一个滚动条,通过滑动滚动条可以查看元素中的全部内容 |
| inherit | 从父元素继承 overflow 属性的值 |
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 550px;
height: 100px;
margin-top: 20px;
border: 1px solid red;
}
div.hidden {
overflow: hidden;
}
div.scroll {
overflow: scroll;
}
div.auto {
overflow: auto;
}
</style>
</head>
<body>
<div class="hidden">
visible:默认值,对溢出的内容不做处理,内容会在元素内容区之外显示;<br>
hidden:隐藏溢出元素内容区的内容;<br>
scroll:隐藏溢出元素内容区的内容,并在元素的左侧和下方分别创建一个滚动条,通过滑动滚动条可以查看元素中的所有内容;<br>
auto:如果出现内容溢出,则会在元素左侧创建一个滚动条,通过滑动滚动条可以查看元素中的全部内容;<br>
inherit:从父元素继承 overflow 属性的值。
</div>
<div class="scroll">
visible:默认值,对溢出的内容不做处理,内容会在元素内容区之外显示;<br>
hidden:隐藏溢出元素内容区的内容;<br>
scroll:隐藏溢出元素内容区的内容,并在元素的左侧和下方分别创建一个滚动条,通过滑动滚动条可以查看元素中的所有内容;<br>
auto:如果出现内容溢出,则会在元素左侧创建一个滚动条,通过滑动滚动条可以查看元素中的全部内容;<br>
inherit:从父元素继承 overflow 属性的值。
</div>
<div class="auto">
visible:默认值,对溢出的内容不做处理,内容会在元素内容区之外显示;<br>
hidden:隐藏溢出元素内容区的内容;<br>
scroll:隐藏溢出元素内容区的内容,并在元素的左侧和下方分别创建一个滚动条,通过滑动滚动条可以查看元素中的所有内容;<br>
auto:如果出现内容溢出,则会在元素左侧创建一个滚动条,通过滑动滚动条可以查看元素中的全部内容;<br>
inherit:从父元素继承 overflow 属性的值。
</div>
</body>
</html>
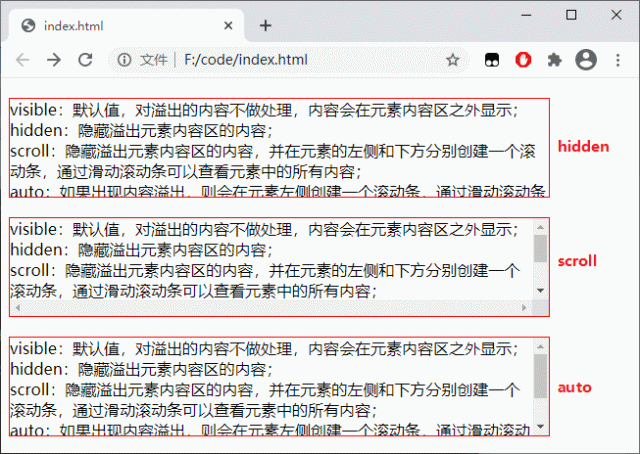
运行结果如下图所示:

图:overflow 属性演示
提示:当单独设置 overflow-x 或 overflow-y 其中的一个属性为非 visible 时,另外一个属性将自动设置为 auto。另外,因为 CSS3 还没有最终定稿,所以这两个属性的作用可能会变更或调整。
本文链接:http://task.lmcjl.com/news/14600.html