| 取值 | 说明 |
|---|---|
| static | 默认值,静态定位,表示没有定位,元素会按照正常的位置显示,此时 top、bottom、left 和 right 4 个定位属性也不会被应用。 |
| relative | 相对定位,即相对于元素的正常位置进行定位,您可以通过 top、right、bottom、left 这 4 个属性来设置元素相对于正常位置的偏移量,在此过程中不会对其它元素造成影响。 |
| absolute | 绝对定位,相对于第一个非 static 定位的父级元素进行定位,可以通过 top、right、bottom、left 这 4 个属性来设置元素相对于父级元素位置的偏移量。如果没有满足条件的父级元素,则会相对于浏览器窗口来进行定位。使用绝对定位的元素不会对其它元素造成影响。 |
| fixed | 固定定位,相对于浏览器的创建进行定位,可以使用 top、right、bottom、left 这 4 个属性来定义元素相对于浏览器窗口的位置。使用固定定位的元素无论如何滚动浏览器窗口元素的位置都是固定不变的。 |
| sticky | 粘性定位,它是 relative 和 fixed 的结合体,能够实线类似吸附的效果,当滚动页面时它的效果与 relative 相同,当要滚动到屏幕之外时则会自动变成 fixed 的效果。 |
<!DOCTYPE html>
<html>
<head>
<style>
div{
height: 100px;
border: 1px solid black;
}
div.static {
width: 130px;
height: 50px;
background-color: #CCC;
line-height: 50px;
text-align: center;
position: static;
top: 50px;
left: 20px;
}
</style>
</head>
<body>
<div>
<div class="static">postiont: static;</div>
</div>
</body>
</html>
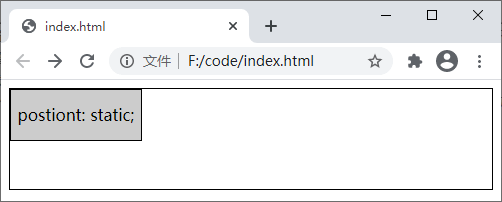
运行结果如下图所示:

图:静态定位
图:top、bottom、left、right 属性演示
<!DOCTYPE html>
<html>
<head>
<style>
div{
border: 1px solid black;
}
div.static {
width: 140px;
height: 50px;
background-color: #B3FF99;
line-height: 50px;
text-align: center;
position: relative;
top: 25px;
left: 10px;
}
p {
width: 100px;
height: 100px;
background-color: #CCC;
margin: 0;
}
</style>
</head>
<body>
<div>
<div class="static">position: relative;</div>
<p></p>
</div>
</body>
</html>
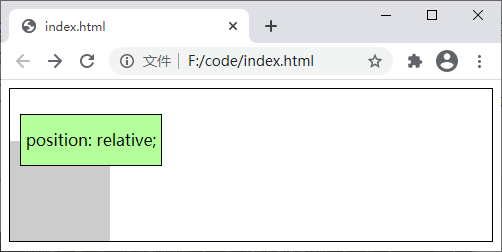
运行结果如下图所示:

图:相对定位
注意:相对定位的元素可以移动并与其他元素重叠,但会保留元素默认位置处的空间。
图:top、bottom、left、right 属性在绝对定位中的使用
<!DOCTYPE html>
<html>
<head>
<style>
div{
border: 1px solid black;
position: relative;
}
div.static {
width: 150px;
height: 50px;
background-color: #B3FF99;
line-height: 50px;
text-align: center;
position: absolute;
bottom: 10px;
right: 5px;
}
p {
width: 100px;
height: 100px;
background-color: #CCC;
margin: 0;
text-align: center;
line-height: 100px;
}
</style>
</head>
<body>
<div>
<div class="static">position: absolute;</div>
<p><p></p>
</div>
</body>
</html>
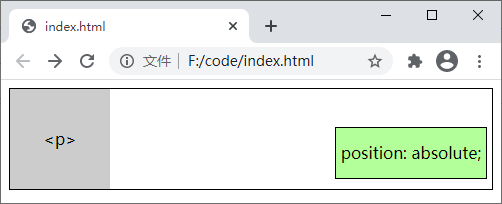
运行结果如下图所示:

图:绝对定位
<!DOCTYPE html>
<html>
<head>
<style>
div{
height: 500px;
}
p {
width: 150px;
height: 50px;
background-color: #CCC;
margin: 0;
text-align: center;
line-height: 50px;
position: fixed;
right: 20px;
bottom: 20px;
}
</style>
</head>
<body>
<div>
<p class="fixed">position: fixed;</p>
</div>
</body>
</html>
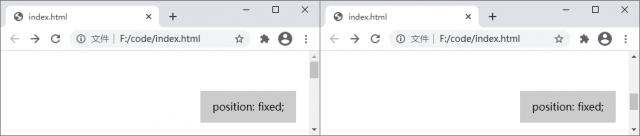
运行结果如下图所示:

图:固定定位
<!DOCTYPE html>
<html>
<head>
<style>
div{
height: 500px;
position: relative;
}
p {
width: 100%;
height: 50px;
margin: 0;
text-align: center;
line-height: 50px;
background-color: #CCC;
}
p.sticky {
background-color: blue;
position: sticky;
top:0px;
}
</style>
</head>
<body>
<div>
<p>1</p>
<p>2</p>
<p class="sticky">position: sticky;</p>
<p>4</p>
<p>5</p>
<p>6</p>
<p>7</p>
</div>
</body>
</html>
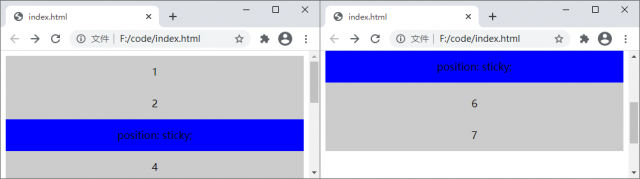
运行结果如下图所示:

图:粘性定位
position:sticky; 时,必须再定义 top、bottom、right、left 四个属性之一,否则只会处于相对定位的状态; overflow:hidden 或者 overflow:auto 属性;
本文链接:http://task.lmcjl.com/news/14636.html