| 值 | 说明 |
|---|---|
| length | 使用具体数值配合 px、cm 等单位来定义元素内边距的尺寸,不能为负值,默认值为 0px |
| % | 定义基于父元素的宽度百分比的内边距,不能为负值 |
| inherit | 从父元素继承内边距属性的值 |
<!DOCTYPE html>
<html>
<head>
<style>
div {
padding-top: 10px;
padding-bottom: 2em;
padding-left: 1cm;
padding-right: 3ex;
border: 1px solid red;
background: #CFC;
}
</style>
</head>
<body>
<div>
padding-top: 10px;<br>
padding-bottom: 2em;<br>
padding-left: 1cm;<br>
padding-right: 3ex;
</div>
</body>
</html>
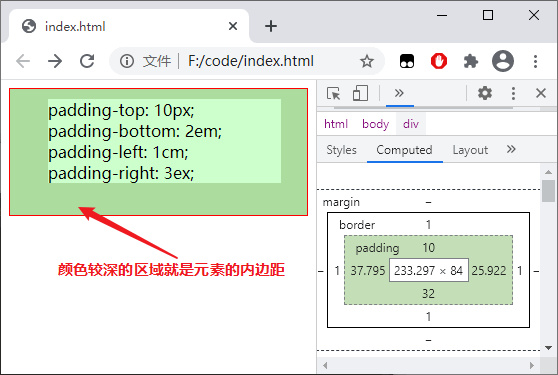
运行结果如下图所示:

图:padding-top、padding-bottom、padding-left、padding-right 属性演示
<!DOCTYPE html>
<html>
<head>
<style>
div {
padding: 10px 3ex 2em 1cm;
border: 1px solid red;
background: #CFC;
}
</style>
</head>
<body>
<div>
padding: 10px 3ex 2em 1cm;
</div>
</body>
</html>
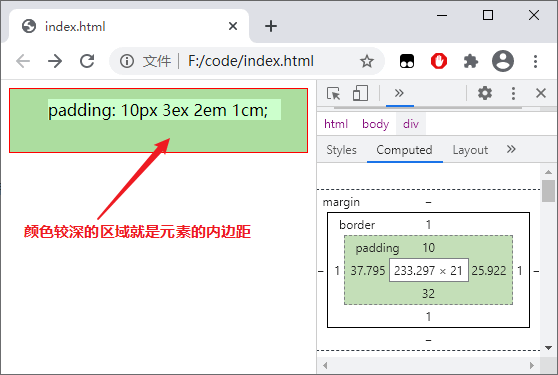
运行结果如下图所示:

图:padding 属性演示
本文链接:http://task.lmcjl.com/news/4505.html