| 值 | 描述 |
|---|---|
| length | 通过数值加单位的形式定义圆角的形状 |
| percentage | 以百分比的形式定义圆角的形状 |
border-*-radius:[ <length> | <percentage> ]{1,2}
语法的含义为,需要为 border-*-radius 属性提供 1~2 个参数,参数之间使用空格进行分隔。其中第一个参数表示圆角水平方向的半径或半轴,第二个参数表示圆角垂直方向的半径或半轴,如果省略第二个参数,那么该参数将直接沿用第一个参数的值。

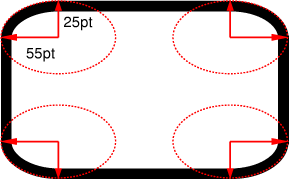
图:元素四角
<!DOCTYPE html>
<html lang="en">
<head>
<style>
div {
width: 350px;
height: 100px;
padding: 15px 0px 0px 25px;
}
.one {
border-top-left-radius: 2em 0.5em;
border-top-right-radius: 1em 3em;
border-bottom-right-radius: 4em 0.5em;
border-bottom-left-radius: 1em 3em;
background-color: #CCC;
margin-bottom: 10px;
}
.two {
border-top-left-radius:2em;
border-top-right-radius:2em;
border-bottom-right-radius:2em;
border-bottom-left-radius:2em;
background-color: #888;
}
</style>
</head>
<body>
<div class="one">
border-top-left-radius: 2em 0.5em;<br>
border-top-right-radius: 1em 3em;<br>
border-bottom-right-radius: 4em 0.5em;<br>
border-bottom-left-radius: 1em 3em;
</div>
<div class="two">
border-top-left-radius:2em;<br>
border-top-right-radius:2em;<br>
border-bottom-right-radius:2em;<br>
border-bottom-left-radius:2em;
</div>
</body>
</html>
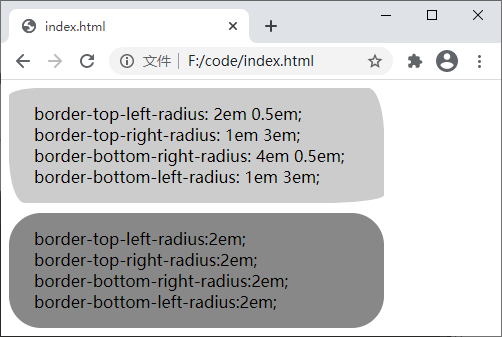
运行结果如下图所示:

图:border-*-radius 属性演示
border-radius:[ <length> | <percentage> ]{1,4} [ / [ <length> | <percentage> ]{1,4} ]?
语法说明如下: / 进行分隔,每组参数都允许设置 1~4 个参数值,其中第一组参数代表圆角水平方向上的半径或半轴,第二组参数代表圆角垂直方向上的半径或半轴,如果省略第二组参数的值,那么该组参数将直接沿用第一组参数的值。
<!DOCTYPE html>
<html>
<head>
<style>
ul {
margin: 0;
padding: 0;
}
li {
list-style: none;
margin: 10px 0 0 10px;
padding: 10px;
width: 200px;
float: left;
background: #bbb;
}
h2 {
clear: left;
}
.test .one {
border-radius: 10px;
}
.test .two {
border-radius: 10px 20px;
}
.test .three {
border-radius: 10px 20px 30px;
}
.test .four {
border-radius: 10px 20px 30px 40px;
}
.test2 .one {
border-radius: 10px/5px;
}
.test2 .two {
border-radius: 10px 20px/5px 10px;
}
.test2 .three {
border-radius: 10px 20px 30px/5px 10px 15px;
}
.test2 .four {
border-radius: 10px 20px 30px 40px/5px 10px 15px 20px;
}
</style>
</head>
<body>
<h2>水平与垂直半径相同时:</h2>
<ul class="test">
<li class="one">提供1个参数<br>border-radius:10px;</li>
<li class="two">提供2个参数<br>border-radius:10px 20px;</li>
<li class="three">提供3个参数<br>border-radius:10px 20px 30px;</li>
<li class="four">提供4个参数<br>border-radius:10px 20px 30px 40px;</li>
</ul>
<h2>水平与垂直半径不同时:</h2>
<ul class="test2">
<li class="one">提供1个参数<br>border-radius:10px/5px;</li>
<li class="two">提供2个参数<br>border-radius:10px 20px/5px 10px;</li>
<li class="three">提供3个参数<br>border-radius:10px 20px 30px/5px 10px 15px;</li>
<li class="four">提供4个参数<br>border-radius:10px 20px 30px 40px/5px 10px 15px 20px;</li>
</ul>
</body>
</html>
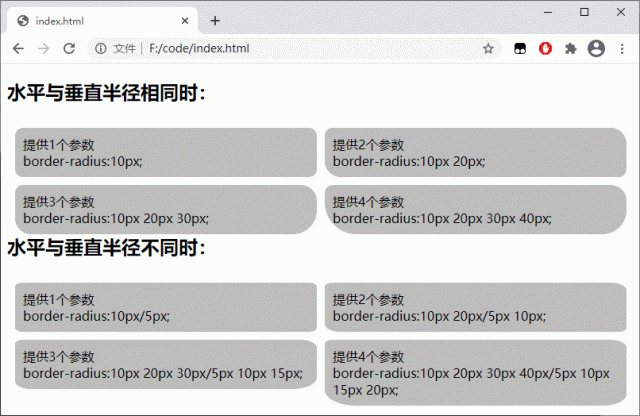
运行结果如下图所示:

图:border-radius 属性演示
本文链接:http://task.lmcjl.com/news/14653.html