<div id="app">
<p>
<!--监听click事件,使用JavaScript语句-->
<button v-on:click="number-=1">-1</button>
<span>{{number}}</span>
<button v-on:click="number+=1">+1</button>
</p>
<p>
<!--监听click事件,绑定方法-->
<button v-on:click="say()">古诗</button>
</p>
</div>
<!--引入Vue文件-->
<script src="https://unpkg.com/vue@next"></script>
<script>
//创建一个应用程序实例
const vm= Vue.createApp({
//该函数返回数据对象
data(){
return{
number:100
}
},
methods:{
say:function(){
alert("曲水浪低蕉叶稳,舞雩风软纻罗轻。")
}
}
//在指定的DOM元素上装载应用程序实例的根组件
}).mount('#app');
</script>
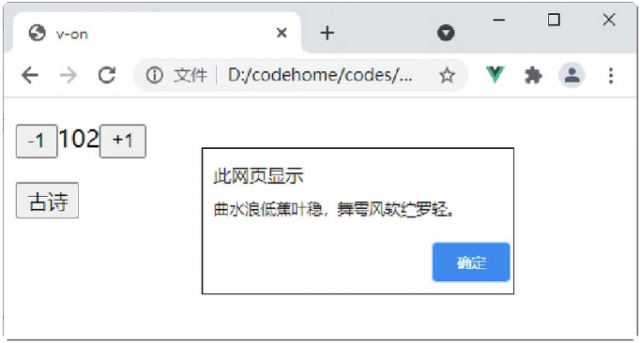
在 Chrome 浏览器中运行程序,单击按钮或按钮,即可实现数字的递增和递减;单击“古诗”按钮,触发 click 事件,调用 say() 函数,页面效果如图1所示。

图1:v-on 指令演示
提示:使用 v-on 指令接收的方法名称也可以传递参数,只需要在 methods 中定义方法时说明这个形参,即可在方法中获取到。
本文链接:http://task.lmcjl.com/news/14831.html