¥100000;而日期也可以被写作多种格式,例如 yyyy-MM-dd、yyyy-MM-dd hh:ss:mm 等。这些数据都要经过一定的格式化处理才能够正常使用。
package org.springframework.format;
public interface Formatter<T> extends Printer<T>, Parser<T> {
}
| 方法 | 接口 | 说明 |
|---|---|---|
| T parse(String text, Locale locale) throws ParseException; | Printer<T> |
该方法能够将数据按照一定的格式输出成字符串。 该方法中包含一个 Locale 类型的参数,即该方法可根据地区来做出相应的定制。 |
| String print(T object, Locale locale); | Parser<T> | 该方法能够将满足一定格式的字符串转换为对象。其包含一个 Locale 类型的参数,即该方法可根据国家和地区做出相应的定制。 |
| 内置格式化器 | 说明 |
|---|---|
| NumberFormatter | 实现 Number 与 String 之间的解析与格式化。 |
| CurrencyFormatter | 实现 Number 与 String 之间的解析与格式化(带货币符号)。 |
| PercentFormatter | 实现 Number 与 String 之间的解析与格式化(带百分数符号)。 |
| DateFormatter | 实现 Date 与 String 之间的解析与格式化。 |
| 格式化注解 | 说明 |
|---|---|
| @DateTimeFormat 注解 | 使用该注解,能够实现对日期类型数据的格式化 |
| @NumberFormat 注解 | 使用该注解,能够实现对数值类型数据的格式化 |
| 属性 | 类型 | 说明 |
|---|---|---|
| pattern | String | 用于指定解析或格式化日期时间的模式,其常用取值包括 yyyy-MM-dd、yyyy-MM-dd hh:mm:ss 等。 |
| iso | DateTimeFormat.ISO |
用于指定解析或格式化日期时间的 ISO 模式,其取值有 4 种:
|
| style | String |
用于指定日期时间的格式。 该属性由两个字符组成,第一个字符表示日期的格式,第二个字符表示时间的格式。
其默认值为“SS”,即日期和时间都采用短格式。 |
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<!--请求和响应的字符串过滤器-->
<filter>
<filter-name>CharacterEncodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
<init-param>
<param-name>forceResponseEncoding</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CharacterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<!--来处理 PUT 和 DELETE 请求的过滤器-->
<filter>
<filter-name>HiddenHttpMethodFilter</filter-name>
<filter-class>org.springframework.web.filter.HiddenHttpMethodFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>HiddenHttpMethodFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<!-- 配置SpringMVC的前端控制器,对浏览器发送的请求统一进行处理 -->
<servlet>
<servlet-name>dispatcherServlet</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<!--配置 DispatcherServlet 的一个初始化参数:spring mvc 配置文件按的位置和名称-->
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:springMVC.xml</param-value>
</init-param>
<!--作为框架的核心组件,在启动过程中有大量的初始化操作要做
而这些操作放在第一次请求时才执行会严重影响访问速度
因此需要通过此标签将启动控制DispatcherServlet的初始化时间提前到服务器启动时-->
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>dispatcherServlet</servlet-name>
<!--设置springMVC的核心控制器所能处理的请求的请求路径
/所匹配的请求可以是/login或.html或.js或.css方式的请求路径
但是/不能匹配.jsp请求路径的请求-->
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context
https://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/mvc https://www.springframework.org/schema/mvc/spring-mvc.xsd">
<!--开启组件扫描-->
<context:component-scan base-package="net.biancheng.c"></context:component-scan>
<!-- 配置 Thymeleaf 视图解析器 -->
<bean id="viewResolver"
class="org.thymeleaf.spring5.view.ThymeleafViewResolver">
<property name="order" value="1"/>
<property name="characterEncoding" value="UTF-8"/>
<property name="templateEngine">
<bean class="org.thymeleaf.spring5.SpringTemplateEngine">
<property name="templateResolver">
<bean class="org.thymeleaf.spring5.templateresolver.SpringResourceTemplateResolver">
<!-- 视图前缀 -->
<property name="prefix" value="/WEB-INF/templates/"/>
<!-- 视图后缀 -->
<property name="suffix" value=".html"/>
<property name="templateMode" value="HTML5"/>
<property name="characterEncoding" value="UTF-8"/>
</bean>
</property>
</bean>
</property>
</bean>
<!--view-name:设置请求地址所对应的视图名称-->
<mvc:view-controller path="/" view-name="supermarket"></mvc:view-controller>
<!--注解驱动-->
<mvc:annotation-driven></mvc:annotation-driven>
</beans>
3. 在 net.biancheng.c.bean 包下,创建一个名为 Supermarket 的实体类,代码如下。
package net.biancheng.c.bean;
import org.springframework.format.annotation.DateTimeFormat;
import java.math.BigDecimal;
import java.util.Date;
/**
* @author C语言中文网
*/
public class Supermarket {
private String name;
@DateTimeFormat(pattern = "yyyy-MM-dd")
private Date date;
private BigDecimal money;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public BigDecimal getMoney() {
return money;
}
public void setMoney(BigDecimal money) {
this.money = money;
}
public Date getDate() {
return date;
}
public void setDate(Date date) {
this.date = date;
}
@Override
public String toString() {
return "Supermarket{" +
"name='" + name + '\'' +
", date=" + date +
", money=" + money +
'}';
}
}
package net.biancheng.c.controller;
import net.biancheng.c.bean.Supermarket;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
/**
* @author C语言中文网
*/
@Controller
public class MarketController {
@RequestMapping(value = "/market", method = RequestMethod.POST)
public String login(Supermarket market, Model model) {
model.addAttribute("market", market);
return "success";
}
}
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>C语言中文网</title>
</head>
<body>
<form th:action="@{/market}" method="post">
<table>
<tr>
<td>名称:</td>
<td><input type="text" name="name" required><br></td>
</tr>
<tr>
<td>收入:</td>
<td><input type="text" name="money" required><br></td>
</tr>
<tr>
<td>日期:</td>
<td><input type="date" name="date" required><br></td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" value="提交">
<input type="reset" value="重置">
</td>
</tr>
</table>
</form>
</body>
</html>
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>C语言中文网</title>
</head>
<body>
<table>
<tr>
<td>名称:</td>
<td th:text="${market.getName()}"></td>
</tr>
<tr>
<td>收入:</td>
<td th:text="${market.getMoney()}"></td>
</tr>
<tr>
<td>日期:</td>
<td th:text="${#dates.format(market.getDate(),'yyyy-MM-dd')}"></td>
</tr>
</table>
</body>
</html>

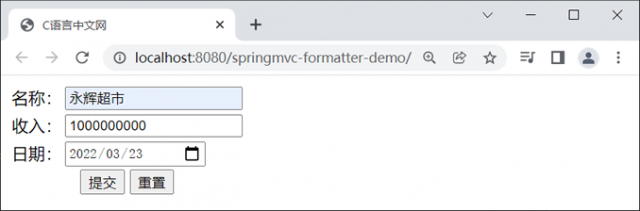
图1:输入超市业绩

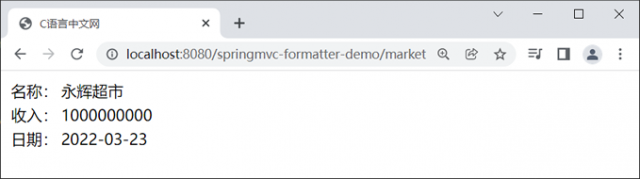
图2:展示超市业绩
| 属性 | 类型 | 说明 |
|---|---|---|
| style | NumberFormat.Style |
该属性用于指定数值的样式类型,其取值有以下 4 种:
|
| pattern | String | 该属性用于自定义数值的样式星星,例如 #,### |
package net.biancheng.c.bean;
import org.springframework.format.annotation.DateTimeFormat;
import org.springframework.format.annotation.NumberFormat;
import java.math.BigDecimal;
import java.util.Date;
/**
* @author C语言中文网
*/
public class Supermarket {
private String name;
@DateTimeFormat(pattern = "yyyy-MM-dd")
private Date date;
/**
* 使用 @NumberFormat 注解格式化数值
*/
@NumberFormat(style = NumberFormat.Style.CURRENCY)
private BigDecimal money;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public BigDecimal getMoney() {
return money;
}
public void setMoney(BigDecimal money) {
this.money = money;
}
public Date getDate() {
return date;
}
public void setDate(Date date) {
this.date = date;
}
@Override
public String toString() {
return "Supermarket{" +
"name='" + name + '\'' +
", date=" + date +
", money=" + money +
'}';
}
}

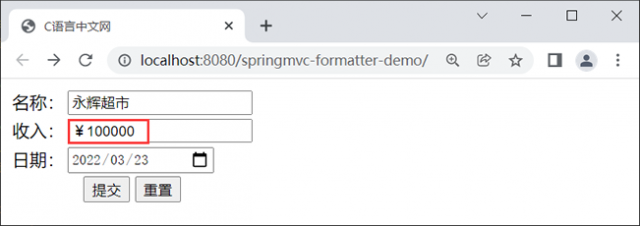
图3:输入货币

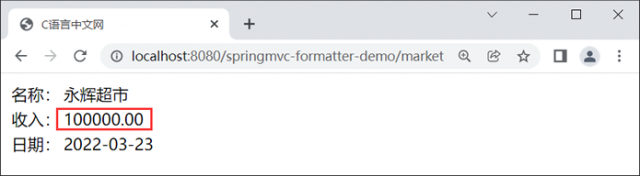
图4:货币展示
本文链接:http://task.lmcjl.com/news/15625.html