attr="value"
attr 表示属性名,value 表示属性值。属性值必须使用双引号" "或者单引号' '包围。
注意,虽然双引号和单引号都可以包围属性值,但是为了规范和专业,请尽量使用双引号。
一个标签可以没有属性,也可以有一个或者多个属性。
<p id="user-info" class="color-red">欢迎 <font color="red" size="3">Tom</font> 来到C语言中文网,您已经使用本站 3 年了,这是您第 12 次登录。<p>
<div class="clearfloat">
<p class="left">这里显示 Tom 的账号信息</p>
<p class="right">这里显示 Tom 的个性签名</p>
</div>
<img src="./logo.png" alt="C语言中文网Logo" width="100" height="50"> <a href="http://task.lmcjl.com/" target="_blank">C语言中文网</a>对代码的说明:
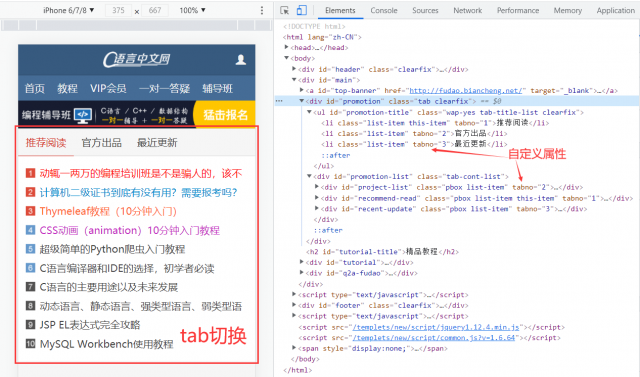
tabno,用以指明当前 tab 的编号,请看下图:

图1:HTML 自定义属性演示
注意:在一个 HTML 文档中 id 属性的值必须是唯一的。
示例代码如下所示:<input type="text" id="username" /> <div id="content">C语言中文网</div> <p id="url">http://task.lmcjl.com/</p>
<div class="className1 className2 className3"></div> <p class="content">C语言中文网</p> <div class="content">http://task.lmcjl.com/</div>当使用 CSS 或者 JavaScript 来操作 HTML 标签时,同样可以使用 class 属性来找到对应的 HTML 标签。由于 class 属性不是唯一的,所以通过 CSS 或 JavaScript 对 HTML 标签的操作会应用于所有具有同名 class 属性的标签中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>演示文档</title>
</head>
<body>
<a href="http://task.lmcjl.com/html/" title="HTML教程">HTML教程</a>
</body>
</html>
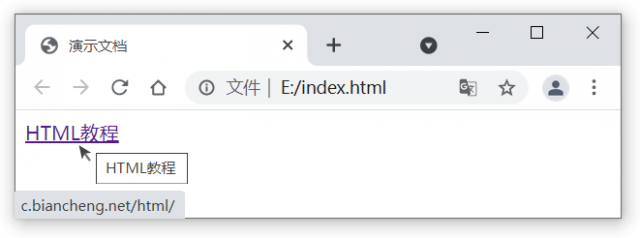
运行结果如下图所示:

图2:HTML title 属性演示
将鼠标在链接处悬停片刻才能看到提示框。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>演示文档</title>
</head>
<body>
<p style="color:red;">http://task.lmcjl.com/html/</p>
<img src="./logo.png" style="height:50px;" alt="C语言中文网LOGO">
<div style="padding:10px;border:2px solid #999;text-align:center;">C语言中文网</div>
</body>
</html>
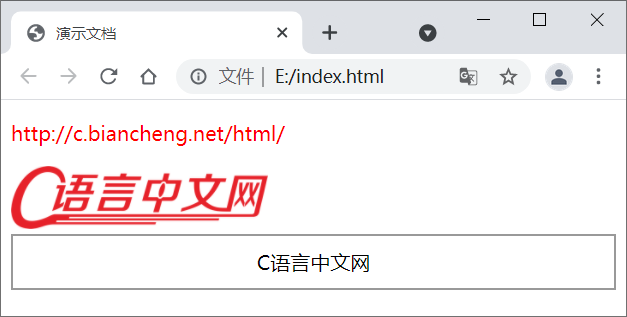
运行结果如下图所示:

图3:HTML style 属性演示
本文链接:http://task.lmcjl.com/news/16097.html