
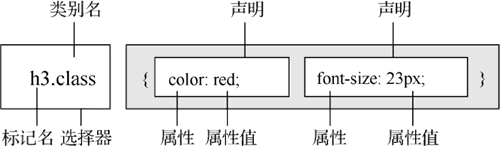
图 1 由标记选择器和类别选择器构成的交集选择器
<!DOCTYPE html>
<html>
<head>
<title>选择器.class</title>
<style type="text/css">
p{ /* 标记选择器 */
color:blue;
}
p.special{ /* 标记.类别选择器 */
color:red; /* 红色 */
}
.special{ /* 类别选择器 */
color:green;
}
</style>
</head>
<body>
<p>普通段落文本(蓝色)</p>
<h3>普通标题文本(黑色)</h3>
<p class="special">指定了.special类别的段落文本(红色)</p>
<h3 class="special">指定了.special类别的标题文本(绿色)</h3>
</body>
</html>
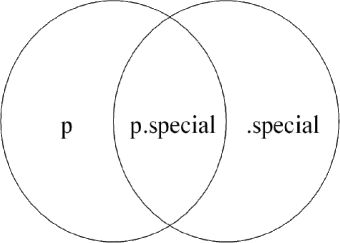
上面的代码定义了 <p> 标记的样式,也定义了 .special 类别的样式,此外还单独定义了 p.special 用于特殊的控制。在这个 p.special 中定义的风格样式仅适用于 <p class="special"> 标记,而不会影响使用了 .special 的其他标记,效果如下图所示。

图 2 交集(标记类别)选择器效果
本文链接:http://task.lmcjl.com/news/16100.html