AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步的Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。
注意: AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。(这一特点给用户的感受是在不知不觉中完成请求和响应过程)
AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。
当文件框发生了输入变化时,使用AJAX技术向服务器发送一个请求,然后服务器会把查询到的结果响应给浏览器,最后再把后端返回的结果展示出来。

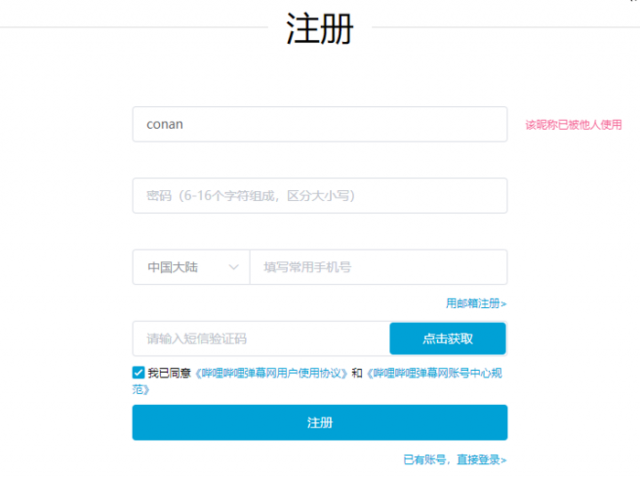
当我输入昵称之后, 把光标移动到其他表单项上时,浏览器会使用AJAX技术向服务器发出请求,服务器会查询名为conan的用户是否存在,最终服务器返回true表示名为conan的用户已经存在了,浏览器在得到结果后显示“该昵称已被他人使用”。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ajax测试</title> </head> <body> <button id="btn-1">提交</button> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <script> $('#btn-1').click(function(){ $.ajax({ url: '/ajax_deal/', type: 'post', data: { username: 'conan', password: 'conan', }, success: function(res){ alert(res) } }) }) </script> </body> </html>
HTML部分代码
本文链接:http://task.lmcjl.com/news/16113.html