<h1>到<h6>六个级别的标题标签,<h1>标签的级别最高,<h6>标签的级别最低,通过这些标签可以定义网页中的标题(与 word 中的标题类似),合理使用标题可以使网页的层次结构更加清晰。提示:HTML 中的标题可帮助搜索引擎理解网页的结构和内容。
默认情况下,浏览器会以比普通文本更大和更粗的字体显示标题中的内容,使用<h1>标签定义的标题字体最大,而使用<h6>标签定义的标题字体最小,如下例所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML标题标签演示</title>
</head>
<body>
<h1>h1 标题</h1>
<h2>h2 标题</h2>
<h3>h3 标题</h3>
<h4>h4 标题</h4>
<h5>h5 标题</h5>
<h6>h6 标题</h6>
</body>
</html>
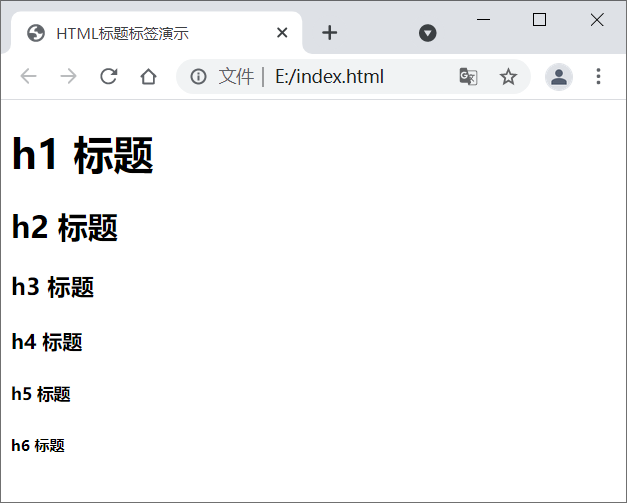
运行结果如下图所示:

图1:HTML 标题标签演示
注意:在网页上使用标题标签时,浏览器内置的样式会在每个标题的上下添加一定的空白区域(外边距),您可以使用 CSS margin 属性来调整空白区域的大小。
关于标题标签的使用,有以下几点需要注意:
提示:应该使用 <h1>标签来标记最重要的标题,该标题通常位于页面顶部,而且一个 HTML 文档中通常应该有且仅有一个 <h1>标题,至于较低级别的标题标签(例如<h2>、<h3>、<h4> 等)的使用则可以不加限制。
本文链接:http://task.lmcjl.com/news/16282.html