
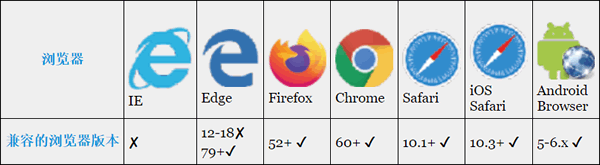
表 1 focus-within伪类的兼容性
form:focus {
outline: solid;
}
表示仅当 <form> 元素处于聚焦状态的时候,<form> 元素的 outline(轮廓)才会出现。
form:focus-within {
outline: solid;
}
表示 <form> 元素自身或者 <form> 元素内部的任意子元素处于聚焦状态时,<form> 元素的 outline(轮廓)均会出现。换句话说,子元素聚焦可以使父元素的样式发生变化。
<div class="cs-normal">
<label class="cs-label">用户名:</label><input class="cs-input">
</div>
.cs-normal:focus-within .cs-label {
color: darkblue;
text-shadow: 0 0 1px;
}
效果如下图所示。
图 1 输入框聚焦,前面的文字被高亮显示

图 2 带有其他交互的下拉列表效果示意
<div class="cs-details">
<a href="javascript:" class="cs-summary">我的消息</a>
<div class="cs-datalist">
<a href>我的回答<sup>12</sup></a>
<a href>我的私信</a>
<a href>未评价订单<sup>2</sup></a>
<a href>我的关注</a>
</div>
</div>
我们在父元素 .cs-details 上使用 :focus-within 伪类来控制下拉列表的显示和隐藏,如下:
.cs-datalist {
display: none;
position: absolute;
border: 1px solid #ddd;
background-color: #fff;
}
/* 下拉列表展开 */
.cs-details:focus-within .cs-datalist {
display: block;
}
本例中共有 5 个 <a> 元素,其中一个用于触发下拉显示的 .cs-summary 元素,另外 4 个在下拉列表中。无论点击这 5 个 <a> 元素中的哪一个,都会触发父元素 .cs-details 设置的 :focus-within 伪类样式,因此可以让下拉列表一直保持显示状态;点击页面任意空白处,下拉列表自动隐藏,效果非常理想。本文链接:http://task.lmcjl.com/news/17581.html