注意:虽然客户端验证更快,但是客户端验证并不能替代服务器端验证。在开发过程中,无论是否进行客户端验证,都需要在服务器端对于用户提交的数据进行验证,因为用户可以在浏览器中禁用 JavaScript。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
<style>
.error{
color: red;
}
label{
display: inline-block;
width: 70px;
text-align: right;
}
</style>
</head>
<body>
<form onsubmit="return validateForm()" action="" method="post">
<fieldset>
<legend>注册:</legend>
<div class="row">
<label>用户名:</label>
<input type="text" name="name">
<span class="error" id="nameErr"></span>
</div>
<div class="row">
<label>密码:</label>
<input type="password" name="pwd">
<span class="error" id="pwdErr"></span>
</div>
<div class="row">
<label>Email:</label>
<input type="text" name="email">
<span class="error" id="emailErr"></span>
</div>
<div class="row">
<label>手机号:</label>
<input type="text" name="mobile" maxlength="11">
<span class="error" id="mobileErr"></span>
</div>
<div class="row">
<label>验证码:</label>
<input type="text" name="captcha" maxlength="4"><span id="captcha" onclick="getCaptcha()"></span>
<span class="error" id="captchaErr"></span>
</div>
<div class="row">
<input type="submit" value="注册">
</div>
</fieldset>
</form>
<script>
var captcha = getCaptcha(); // 生成验证码
// 清空 input 标签后的提示信息
var tags = document.getElementsByTagName('input');
for (var i = 0; i < tags.length; i++) {
tags[i].onchange = function(){
var idname = this.name + "Err";
document.getElementById(idname).innerHTML = '';
}
}
// 显示错误消息
function printError(elemId, hintMsg) {
document.getElementById(elemId).innerHTML = hintMsg;
}
// 验证表单数据
function validateForm() {
// 获取表单元素的值
var name = document.querySelector("input[name='name']").value;
var pwd = document.querySelector("input[name='pwd']").value;
var email = document.querySelector("input[name='email']").value;
var mobile = document.querySelector("input[name='mobile']").value;
var captcha = document.querySelector("input[name='captcha']").value;
if(name == "" || name == null){
printError("nameErr", "用户名不能为空");
return false;
}
if(pwd == "" || pwd == null){
printError("pwdErr", "密码不能为空");
return false;
}
if(email == "" || email == null){
printError("emailErr", "邮箱不能为空");
return false;
}
if(mobile == "" || mobile == null){
printError("mobileErr", "手机号不能为空");
return false;
}
if(captcha == "" || captcha == null){
printError("captchaErr", "验证码不能为空");
return false;
}
}
// 获取验证码
function getCaptcha(){
var cap = Math.floor(Math.random()*10000).toString();
if(cap.length != 4) cap += "0";
captcha = cap;
document.getElementById("captcha").innerHTML = cap;
}
</script>
</body>
</html>
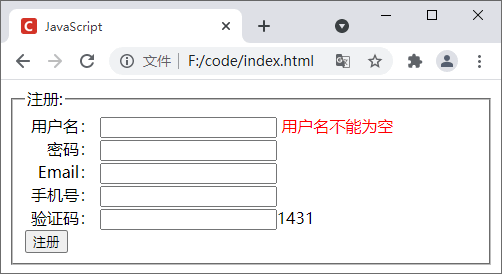
运行结果如下:

图:必填字段验证
@ 和一个 . ,而且 @ 不能是邮箱地址的第一个字符,. 要出现在 @ 之后。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
<style>
.error{
color: red;
}
label{
display: inline-block;
width: 70px;
text-align: right;
}
</style>
</head>
<body>
<form onsubmit="return validateForm()" action="" method="post">
<fieldset>
<legend>注册:</legend>
<div class="row">
<label>用户名:</label>
<input type="text" name="name">
<span class="error" id="nameErr"></span>
</div>
<div class="row">
<label>密码:</label>
<input type="password" name="pwd">
<span class="error" id="pwdErr"></span>
</div>
<div class="row">
<label>Email:</label>
<input type="text" name="email">
<span class="error" id="emailErr"></span>
</div>
<div class="row">
<label>手机号:</label>
<input type="text" name="mobile" maxlength="11">
<span class="error" id="mobileErr"></span>
</div>
<div class="row">
<label>验证码:</label>
<input type="text" name="captcha" maxlength="4"><span id="captcha" onclick="getCaptcha()"></span>
<span class="error" id="captchaErr"></span>
</div>
<div class="row">
<input type="submit" value="注册">
</div>
</fieldset>
</form>
<script>
var capCode = getCaptcha(); // 生成验证码
console.log(capCode);
// 清空 input 标签后的提示信息
var tags = document.getElementsByTagName('input');
for (var i = 0; i < tags.length; i++) {
tags[i].onchange = function(){
var idname = this.name + "Err";
document.getElementById(idname).innerHTML = '';
}
}
// 显示错误消息
function printError(elemId, hintMsg) {
document.getElementById(elemId).innerHTML = hintMsg;
}
// 验证表单数据
function validateForm() {
// 获取表单元素的值
var name = document.querySelector("input[name='name']").value;
var pwd = document.querySelector("input[name='pwd']").value;
var email = document.querySelector("input[name='email']").value;
var mobile = document.querySelector("input[name='mobile']").value;
var captcha = document.querySelector("input[name='captcha']").value;
if(name == "" || name == null){
printError("nameErr", "用户名不能为空");
return false;
}
if(pwd == "" || pwd == null){
printError("pwdErr", "密码不能为空");
return false;
}
if(email == "" || email == null){
printError("emailErr", "邮箱不能为空");
return false;
} else {
var regex = /^\S+@\S+\.\S+$/;
if(regex.test(email) === false) {
printError("emailErr", "请输入正确的邮箱地址");
return false;
}
}
if(mobile == "" || mobile == null){
printError("mobileErr", "手机号不能为空");
return false;
} else {
var regex = /^[1]\d{10}$/;
if(regex.test(mobile) === false) {
printError("mobileErr", "您输入的手机号码有误");
return false;
}
}
if(captcha == "" || captcha == null){
printError("captchaErr", "验证码不能为空");
return false;
} else {
console.log(capCode);
console.log(captcha);
if(capCode != captcha){
printError("captchaErr", "验证码有误");
return false;
}
}
}
// 获取验证码
function getCaptcha(){
var cap = Math.floor(Math.random()*10000).toString();
if(cap.length != 4) cap += "0";
document.getElementById("captcha").innerHTML = cap;
return capCode = cap;
}
</script>
</body>
</html>
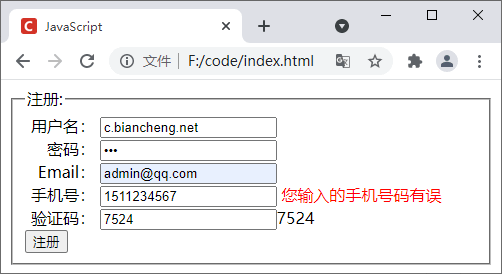
运行结果如下:

图:数据格式验证
本文链接:http://task.lmcjl.com/news/17873.html