
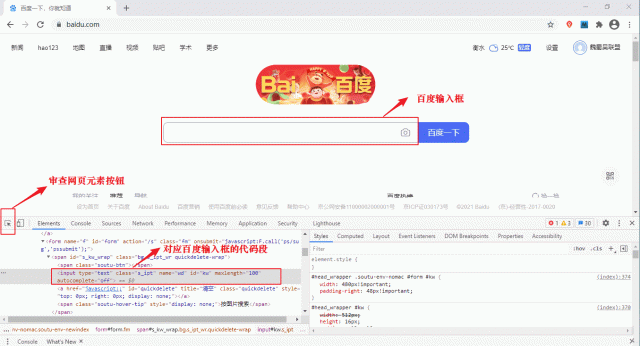
图1:检查百度首页元素(点击看高清图)

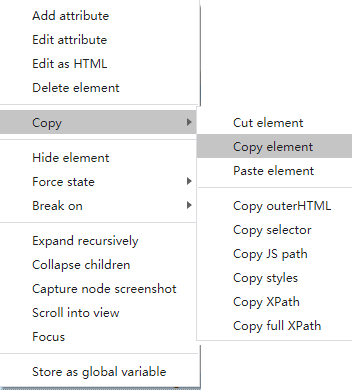
图2:Copy代码段
<input type="text" class="s_ipt" name="wd" id="kw" maxlength="100" autocomplete="off">依照上述方法,您可以检查页面内的所有元素。

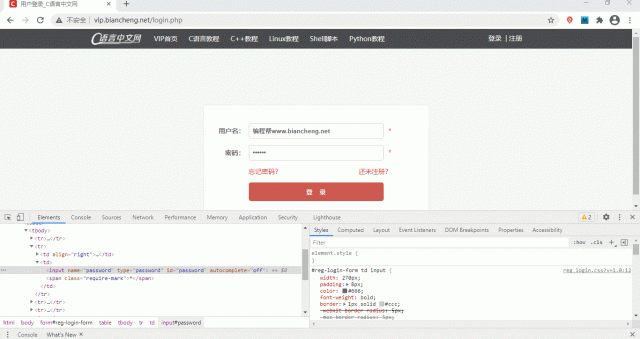
图2:检查网页元素(点击看高清图)
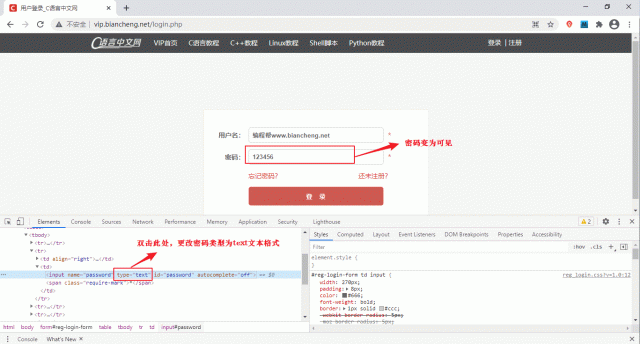
<input name="password" type="password" id="password" autocomplete="off">只要在显示出的代码段上稍微做一下更改,密码就会变为可见状态。如下图所示:

图3:检查网页元素(点击看高清图)

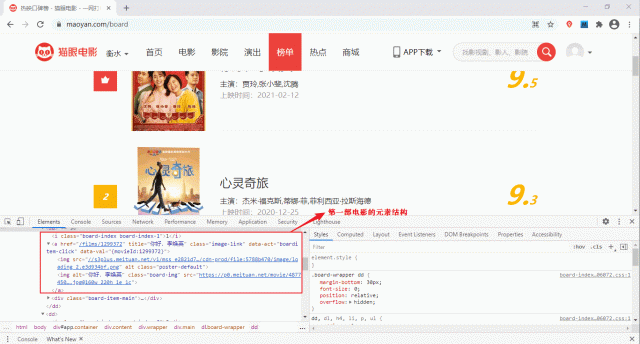
图4:检查网页结构(点击看高清图)
<div class="board-item-main">
<div class="board-item-content">
<div class="movie-item-info">
<p class="name"><a href="/films/1299372" title="你好,李焕英" data-act="boarditem-click" data-val="{movieId:1299372}">你好,李焕英</a></p>
<p class="star">
主演:贾玲,张小斐,沈腾
</p>
<p class="releasetime">上映时间:2021-02-12</p> </div>
<div class="movie-item-number score-num">
<p class="score"><i class="integer">9.</i><i class="fraction">5</i></p>
</div>
</div>
</div>
接下来检查第二部影片的代码,如下所示:
<div class="board-item-main">
<div class="board-item-content">
<div class="movie-item-info">
<p class="name"><a href="/films/553231" title="心灵奇旅" data-act="boarditem-click" data-val="{movieId:553231}">心灵奇旅</a></p>
<p class="star">
主演:杰米·福克斯,蒂娜·菲,菲利西亚·拉斯海德
</p>
<p class="releasetime">上映时间:2020-12-25</p> </div>
<div class="movie-item-number score-num">
<p class="score"><i class="integer">9.</i><i class="fraction">3</i></p>
</div>
</div>
</div>
经过对比发现,除了每部影片的信息不同之外,它们的 HTML 结构是相同的,比如每部影片都使用<dd></dd>标签包裹起来。这里我们只检查了两部影片,在实际编写时,你可以多检查几部,从而确定它们的 HTML 结构是相同的。
提示:通过检查网页结构,然后发现规律,这是编写爬虫程序最为重要的一步。
本文链接:http://task.lmcjl.com/news/18094.html