<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>使用定时器、Date对象和Math对象实现倒计时效果</title>
<script>
window.onload = function(){
aInp = document.getElementsByTagName('input');
var iNow = null
var iNew = null
var str = '';
var timer = null;
aInp[2].onclick = function(){
clearInterval(timer);
iNew = (new Date(aInp[0].value)).getTime();
timer = setInterval(function(){
iNow = (new Date()).getTime();
t = Math.floor((iNew-iNow)/1000);
if(t >= 0){
str = Math.floor(t/86400)+'天'+Math.floor(t%86400/3600)+'时'+Math.floor(t%86400%3600/60)+'分'+t%60+'秒';
aInp[1].value = str;
}else{
clearInterval(timer);
}
},1000);
};
};
</script>
</head>
<body>
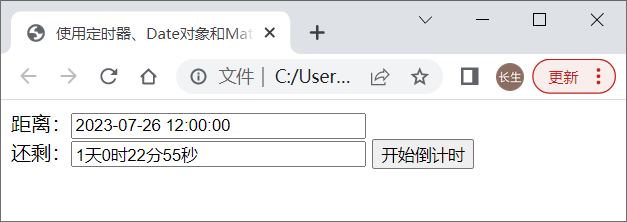
距离:<input type="text" size="30" value="2023-07-26 12:00:00"><br>
还剩:<input type="text" size="30">
<input type="button" value="开始倒计时">
</body>
</html>
在倒计时时,结束时间是固定的,但开始时间是不断变化的,所以,对倒计时中的开始时间需要使用定时器来动态获取。iNew-iNow得到一个单位为毫秒的时间差,(iNew-iNow)/1000将时间差换算为可能包含小数的秒值,使用 Math.floor() 对该秒值进行向下取整运算得到一个整数的秒值。

本文链接:http://task.lmcjl.com/news/18863.html