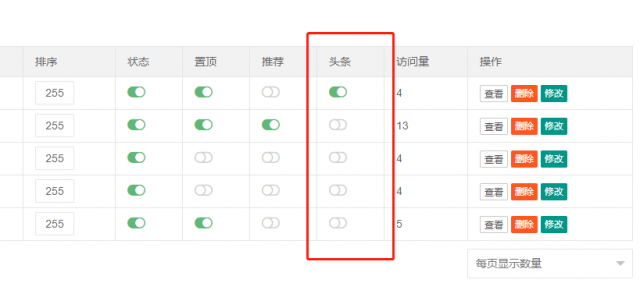
在PbootCMS网站后台,内容列表默认不包括头条显示开关按钮。然而,在某些特殊情况下,我们可能需要将头条开关添加到内容列表中。以下是具体步骤:

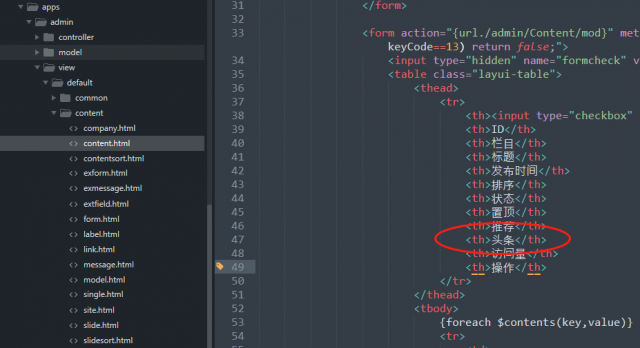
打开路径/apps/admin/view/default/content/content.html文件,并找到表格标题行的位置。在<th>标签上方增加以下代码:
<th>头条</th>

这段代码会在内容列表的表头中添加一个名为“头条”的列。
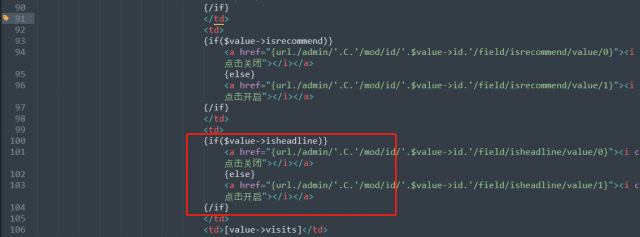
我们需要在第二个表格行(循环)的位置增加头条开关按钮代码。具体来说,在<td>标签内部添加以下代码:
{if($value->isheadline)}
<a href="{url./admin/'.C.'/mod/id/'.$value->id.'/field/isheadline/value/0}"><i class='fa fa-toggle-on' title="点击关闭"></i></a>
{else}
<a href="{url./admin/'.C.'/mod/id/'.$value->id.'/field/isheadline/value/1}"><i class='fa fa-toggle-off' title="点击开启"></i></a>
{/if}

这段代码会根据当前值的状态显示相应的头条状态图标,并允许用户点击开启或关闭头条。
我们已经成功将头条开关添加到了内容列表中。在测试时,需要确保单击开关按钮可以成功切换头条状态,并且在内容列表中正确显示头条状态。
增加内容列表中的头条开关按钮是一种非常实用的方法,可以为我们提供更多的控制选项,使我们更好地管理PbootCMS网站的内容。
本文链接:http://task.lmcjl.com/news/5559.html