在PbootCMS网站中,我们可以使用layui框架的上传功能来实现图片文件上传功能。以下是具体操作步骤:

在留言页面的头部添加以下代码,以引入layui框架:
<link rel="stylesheet" href="{pboot:sitetplpath}/layui/css/layui.css?v=v2.5.4">
<script type="text/javascript" src="{pboot:sitetplpath}/layui/layui.all.js?v=v2.5.4"></script>
这段代码会将layui框架引入到当前页面中,以便后续使用。
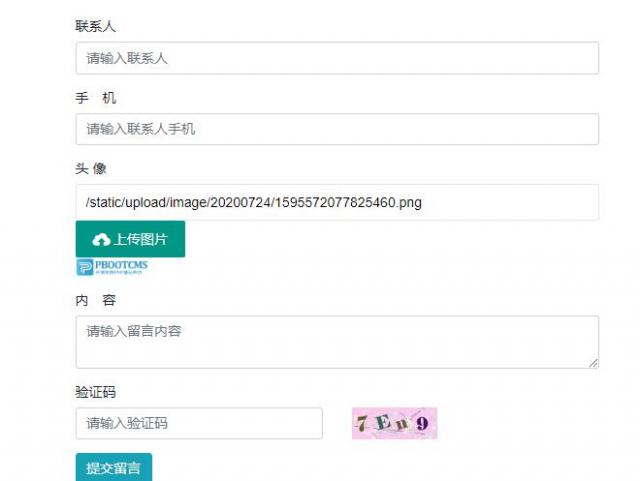
我们需要修改前端的留言页面,以添加一个文件上传输入框和一个上传按钮。具体来说,在相应位置添加以下代码:
<div class="form-group">
<label for="mobile">头 像</label>
<div>
<input type="text" name="ico" id="ico" placeholder="请上传缩略图" class="layui-input">
<button type="button" class="layui-btn upload" data-des="ico">
<i class="layui-icon"></i>上传图片
</button>
<div id="ico_box"></div>
</div>
</div>
这段代码会创建一个名为“头像”的文本框,并将其与一个上传按钮相关联。点击上传按钮时,用户可以选择并上传图片。在文本框下方还会显示一个包含上传过的文件的预览框。
我们已经成功创建了留言文件上传输入框和上传按钮,需要添加上传按钮的代码。具体来说,在页面底部添加以下代码:
<script>
layui.use(['element','upload'], function(){
var element = layui.element;
var upload = layui.upload;
//执行单图片实例
var uploadInst = upload.render({
elem: '.upload' //绑定元素
,url: '/index.php?p=/index/upload' //上传接口
,field: 'upload' //字段名称
,multiple: false //多文件上传
,accept: 'images' //接收文件类型 images(图片)、file(所有文件)、video(视频)、audio(音频)
,acceptMime: 'image/*'
,done: function(res){
var item = this.item;
layer.closeAll('loading'); //关闭loading
if(res.code==1){
$('#ico').val(res.data[0]);
$('#ico_box').html("<img src='"+res.data[0]+"' width=80 >");
layer.msg('上传成功!');
}else{
layer.msg('上传失败:'+res.data);
}
}
,error: function(){
layer.closeAll('loading'); //关闭loading
layer.msg('上传发生错误!');
}
});
});
</script>
这段代码使用layui框架的upload.render()方法来为上传按钮添加上传功能,并指定了上传接口的地址、上传的文件类型和上传完成后的回调函数等。
同时,我们还需要在IndexController.php文件中添加上传入口函数:
public function upload()
{
$upload = upload('upload');
if (is_array($upload)) {
json(1, $upload);
} else {
json(0, $upload);
}
}
这个函数会接收前端发送的上传请求,并将上传的图片存储到服务器上。

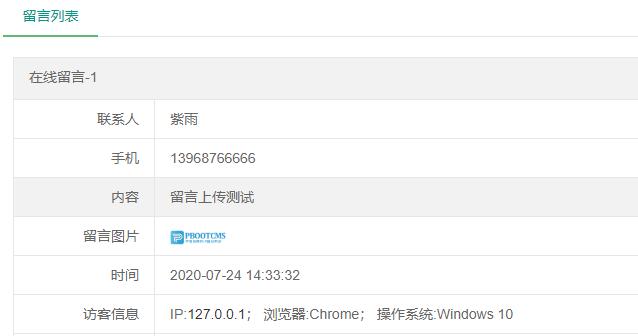
我们已经完成了所有必要的操作。在测试时,需要确保上传按钮可以成功上传文件,并将上传过的文件正确显示在预览框中。
通过引入layui框架并使用其上传功能,我们可以轻松实现PbootCMS网站的留言文件上传功能。但是,请注意,由于前端上传功能存在安全风险,建议仅在必要情况下使用该功能以确保网站的安全性。
本文链接:http://task.lmcjl.com/news/5558.html