如果你使用pbootcms来管理你的网站,你可能会遇到这样的需求:将TAG标签列表改成静态化的类似于栏目结构的需求。下面是实现这个需求的步骤。
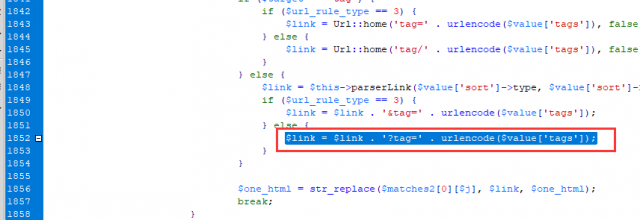
打开 apps/home/controller/ParserController.php 并找到大约在1852行左右的代码段:

$link = Url::home('seo', ['tag' => $value['tags']]);
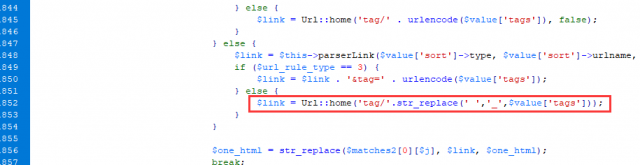
将其删除并替换为:

$link = Url::home('tag/'.str_replace(' ','_',$value['tags']));
这将确保TAG标签打开后的URL变成需要的扁平化结构,即 https://www.lmcjl.com/tags/lmcjl/ 这种形式。
可以直接使用newslist.html模板文件,并修改其中的TDK部分。原来的TDK如下:
<title>{pboot:pagetitle}</title>
<meta name="Keywords" content="{pboot:pagekeywords}" />
<meta name="Description" content="{pboot:pagedescription}" />
由于TAG标签列表的标题应该是标签本身,我们需要修改TDK,让它获取到标签来当列表的标题。具体而言,我们需要将其修改成:
<title>{$get.tag}-{pboot:sitesubtitle}</title>
<meta name="Keywords" content="{$get.tag}" />
<meta name="Description" content="{pboot:pagedescription}" />
这样,你就能够满足客户需求,将TAG标签列表改成静态化的类似于栏目结构的形式了。
本文链接:http://task.lmcjl.com/news/5572.html