<html>
<head>
<title>继承关系演示</title>
</head>
<body>
<h1>前沿<em>Web开发</em>教室</h1>
<ul>
<li>Web设计与开发需要使用以下技术:
<ul>
<li>HTML</li>
<li>CSS
<ul>
<li>选择器</li>
<li>盒子模型</li>
<li>浮动与定位</li>
</ul>
</li>
<li>JavaScript</li>
</ul>
</li>
<li>此外,还需要掌握:
<ol>
<li>Flash</li>
<li>Dreamweaver</li>
<li>Photoshop</li>
</ol>
</li>
</ul>
<p>如果您有任何问题,欢迎联系我们</p>
</body>
</html>
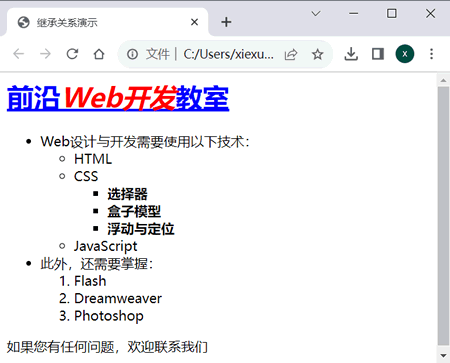
效果如下图所示。

图 1 包含多层列表的页面

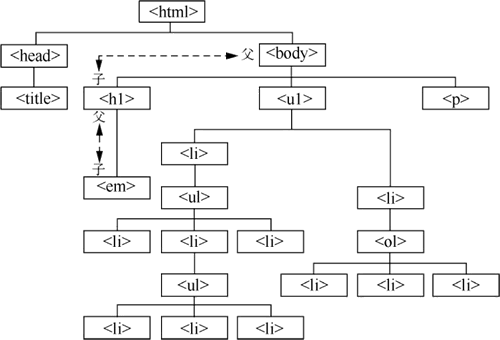
图 2 继承关系树形图

图 3 父子关系效果
li{
font-weight:bold;
}
效果如下图所示:

图 4 各级列表均变成粗体
li ul li ul li{
font-weight:bold;
}
效果如下图所示。

图 5 仅加粗3个项目列表
li li li{
font-weight:bold;
}
注意,并不是所有的属性都会自动传给子元素,有的属性不会继承父元素的属性值。例如针对上面列举的文字颜色 color 属性,子对象会继承父对象的文字颜色属性,但是如果给某个元素设置了一个边框,它的子元素不会自动也加上一个边框,因为边框属性是非继承的。
本文链接:http://task.lmcjl.com/news/5749.html