<bean id="messageSource" class="org.springframework.context.support.ResourceBundleMessageSource">
<property name="basenames" value="messages"></property>
<property name="defaultEncoding" value="UTF-8"></property>
<property name="cacheSeconds" value="0"></property>
</bean>
<bean id="localeResolver" class="org.springframework.web.servlet.i18n.SessionLocaleResolver">
<property name="defaultLocale" value="en_US"/>
</bean>
<mvc:interceptors>
<bean class="org.springframework.web.servlet.i18n.LocaleChangeInterceptor">
<property name="paramName" value="lang"></property>
</bean>
</mvc:interceptors>
基本名_语言代码_国家或地区代码,例如 messages_en_US.properties、messages_zh_CN.properties。userName=userName password=password
userName=用户名 password=密码
- resources
- Resouce Bundle 'messages'
- messages_en_US.properties
- messages_zh_CN.properties
<h2 th:text="#{userName}"></h2>
<h2 th:text="#{password}"></h2>
<a th:href="@{/localeChange(lang=en_US)}">英文</a>
<a th:href="@{/localeChange(lang=zh_CN)}">中文</a>
@Controller
public class TestController {
@Resource
private ResourceBundleMessageSource messageSource;
//切换语言环境
@RequestMapping("/localeChange")
public String localeChange(Locale locale) {
String userName = messageSource.getMessage("userName", null, locale);
String password = messageSource.getMessage("password", null, locale);
System.out.println(userName + "----" + password);
return "user";
}
}
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<!--请求和响应的字符串过滤器-->
<filter>
<filter-name>CharacterEncodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
<init-param>
<param-name>forceResponseEncoding</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CharacterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<!--来处理 PUT 和 DELETE 请求的过滤器-->
<filter>
<filter-name>HiddenHttpMethodFilter</filter-name>
<filter-class>org.springframework.web.filter.HiddenHttpMethodFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>HiddenHttpMethodFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<!-- 配置SpringMVC的前端控制器,对浏览器发送的请求统一进行处理 -->
<servlet>
<servlet-name>dispatcherServlet</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:springMVC.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>dispatcherServlet</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context
https://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/mvc https://www.springframework.org/schema/mvc/spring-mvc.xsd">
<!--开启组件扫描-->
<context:component-scan base-package="net.biancheng.c"></context:component-scan>
<!-- 配置 Thymeleaf 视图解析器 -->
<bean id="viewResolver"
class="org.thymeleaf.spring5.view.ThymeleafViewResolver">
<property name="order" value="1"/>
<property name="characterEncoding" value="UTF-8"/>
<property name="templateEngine">
<bean class="org.thymeleaf.spring5.SpringTemplateEngine">
<property name="templateResolver">
<bean class="org.thymeleaf.spring5.templateresolver.SpringResourceTemplateResolver">
<!-- 视图前缀 -->
<property name="prefix" value="/WEB-INF/templates/"/>
<!-- 视图后缀 -->
<property name="suffix" value=".html"/>
<property name="templateMode" value="HTML5"/>
<property name="characterEncoding" value="UTF-8"/>
</bean>
</property>
</bean>
</property>
</bean>
<mvc:annotation-driven/>
<mvc:view-controller path="/" view-name="login"></mvc:view-controller>
<mvc:view-controller path="/success" view-name="success"></mvc:view-controller>
<bean id="messageSource" class="org.springframework.context.support.ResourceBundleMessageSource">
<property name="basenames" value="messages"></property>
<property name="defaultEncoding" value="UTF-8"></property>
<property name="cacheSeconds" value="0"></property>
</bean>
<bean id="localeResolver" class="org.springframework.web.servlet.i18n.SessionLocaleResolver">
<property name="defaultLocale" value="en_US"/>
</bean>
<mvc:interceptors>
<bean class="org.springframework.web.servlet.i18n.LocaleChangeInterceptor">
<property name="paramName" value="lang"></property>
</bean>
</mvc:interceptors>
</beans>
package net.biancheng.c.entity;
public class User {
private String userName;
private String password;
public String getUserName() {
return userName;
}
public void setUserName(String userName) {
this.userName = userName;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
@Override
public String toString() {
return "User{" +
"userName='" + userName + '\'' +
", password='" + password + '\'' +
'}';
}
}
package net.biancheng.c.controller;
import org.springframework.context.support.ResourceBundleMessageSource;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.annotation.Resource;
import java.util.Locale;
@Controller
public class I18nController {
@Resource
private ResourceBundleMessageSource messageSource;
//切换语言环境
@RequestMapping("/localeChange")
public String localeChange(Locale locale) {
String userName = messageSource.getMessage("userName", null, locale);
String password = messageSource.getMessage("password", null, locale);
String submit = messageSource.getMessage("submit", null, locale);
String reset = messageSource.getMessage("reset", null, locale);
String error = messageSource.getMessage("error", null, locale);
System.out.println(userName + "----" + password + "----" + submit + "----" + reset + "----" + error);
return "/login";
}
}
package net.biancheng.c.controller;
import net.biancheng.c.entity.User;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpSession;
@Controller
public class LoginController {
@RequestMapping(value = "/login", method = RequestMethod.POST)
public String login(User user, HttpServletRequest request) {
if ("admin".equals(user.getUserName()) && "admin".equals(user.getPassword())) {
HttpSession session = request.getSession();
session.setAttribute("loginUser", user);
return "redirect:/success";
}
request.setAttribute("msg", "error");
return "login";
}
}
userName=userName password=password submit=submit reset=reset error=wrong user name or password! welcome=Welcomemessages_zh_CN.properties 配置内容如下:
userName=用户名 password=密码 submit=提交 reset=重置 error=用户名或密码错误! welcome=欢迎您
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form th:action="@{/login}" method="post">
<table>
<tr>
<td colspan="2" align="center">
<p style="color: red;margin: auto" th:text="#{error}" th:if="${not #strings.isEmpty(msg)}"></p>
</td>
</tr>
<tr>
<td th:text="#{userName}"></td>
<td><input type="text" name="userName" required><br></td>
</tr>
<tr>
<td th:text="#{password}"></td>
<td><input type="password" name="password" required><br></td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" th:value="#{submit}">
<input type="reset" th:value="#{reset}">
</td>
</tr>
</table>
</form>
<a th:href="@{/localeChange(lang=en_US)}">英文</a>
<a th:href="@{/localeChange(lang=zh_CN)}">中文</a>
</body>
</html>
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>C语言中文网</title>
</head>
<body>
<h1 th:text="#{welcome}+':'+${session.loginUser.getUserName()}"></h1>
</table>
</body>
</html>

图1:登录页-英文

图2:账号密码-英文

图3:错误提示-英文

图4:登陆成功页-英文

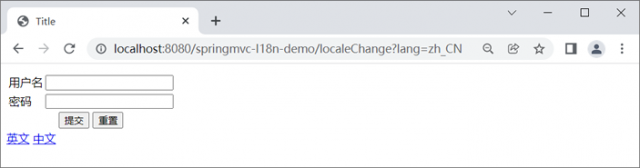
图5:登录页-中文

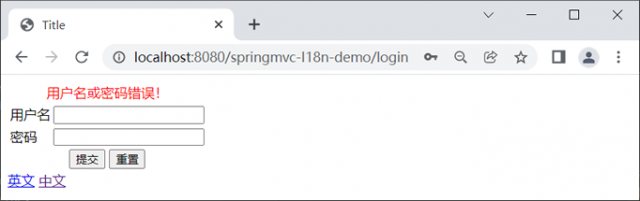
图6:错误提示-中文

图6:登陆成功-中文
本文链接:http://task.lmcjl.com/news/15666.html