.json。 key:value)组成的无序集合,每个对象以左花括号 { 开始,以右花括号 } 结尾,多个键/值对之间使用逗号 , 分隔; [ 开始,以右方括号 ] 结尾,多个值之间使用逗号 , 分隔。
{
"course": {
"name": "JavaScript",
"author": "http://task.lmcjl.com/",
"year": 2021,
"genre": "Getting Started tutorial",
"bestseller": true
},
"fruits": [
"Apple",
"Banana",
"Strawberry",
"Mango"
]
}
var json = '{"course": {"name": "JavaScript","author": "http://task.lmcjl.com/","year": 2021,"genre": "Getting Started tutorial","bestseller": true},"fruits": ["Apple","Banana","Strawberry","Mango"]}';
var obj = JSON.parse(json);
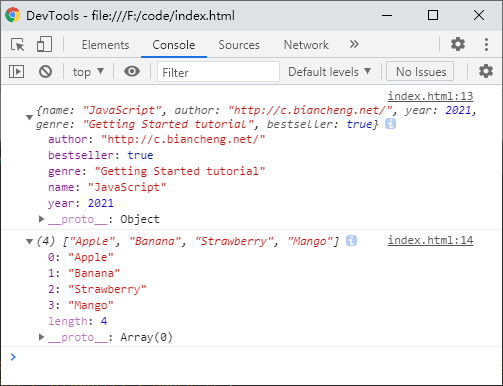
console.log(obj.course);
console.log(obj.fruits);
允许结果如下图所示:

图:JSON.parse() 方法演示
var json = `{
"book": {
"name": "Harry Potter and the Goblet of Fire",
"author": "J. K. Rowling",
"year": 2000,
"characters": ["Harry Potter", "Hermione Granger", "Ron Weasley"],
"genre": "Fantasy Fiction",
"price": {
"paperback": "$10.40", "hardcover": "$20.32", "kindle": "$4.11"
}
}
}`;
// 将 JSON 数据转换为 JSON 对象
var obj = JSON.parse(json);
// 打印嵌套的 JSON 数据
function printValues(obj) {
for (var k in obj) {
if (obj[k] instanceof Object) {
printValues(obj[k]);
} else {
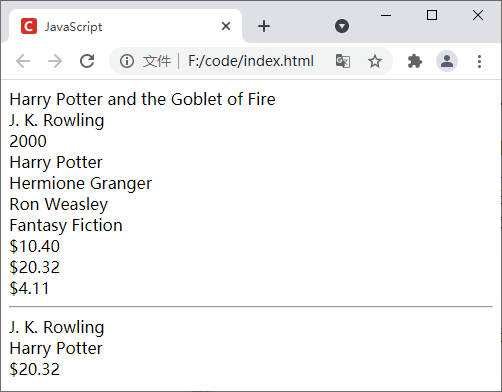
document.write(obj[k] + "<br>");
};
}
};
// 调用 printValues() 函数
printValues(obj);
document.write("<hr>");
// 打印 JSON 数据中的单个值
document.write(obj["book"]["author"] + "<br>"); // 输出: J. K. Rowling
document.write(obj["book"]["characters"][0] + "<br>"); // 输出: Harry Potter
document.write(obj["book"]["price"]["hardcover"]); // 输出: $20.32
运行结果如下图所示:

图:解析嵌套的 JSON 数据
JSON.stringify() 方法来将 JavaScript 值转换为 JSON 格式,如下例所示:
var obj = {
"name": "JavaScript",
"author": "http://task.lmcjl.com/",
"year": 2021,
"genre": "Getting Started tutorial",
"bestseller": true
};
var json = JSON.stringify(obj);
document.write(json);
运行结果如下:{"name":"JavaScript","author":"http://task.lmcjl.com/","year":2021,"genre":"Getting Started tutorial","bestseller":true}
注意:虽然 JavaScript 对象与 JSON 对象看起来非常相似,但它们并不相同,例如在 JavaScript 中,对象的属性名称可以用单引号 '' 或双引号 "" 括起来,也可以完全省略引号。但是,在 JSON 中,所有属性名称都必须用双引号括起来。
本文链接:http://task.lmcjl.com/news/17890.html