| 颜色的写法 | 说明 | 举例 |
|---|---|---|
| 颜色名称 | 使用颜色名称来设置具体的颜色,比如 red、blue、brown、lightseagreen 等,颜色名称不区分大小写。 | color: red; |
| 十六进制码 |
使用十六进制码以 #RRGGBB 或 #RGB(比如 #ff0000)的形式设置具体颜色,#后跟 6 位或 3 位十六进制字符(0-9, A-F)。 |
color: #f03; |
| RGB | 通过 rgb() 函数对 red、green、blue 三原色的强度进行控制,从而实现不同的颜色。 | color: rgb(255,0,51); |
| RGBA | RGBA 扩展了 RGB,在 RGB 的基础上增加了 alpha 通道来设置颜色的透明度,需要使用 rgba() 函数实现。 | color: rgba(255,0,0,0.1); |
| HSL | 通过 hsl() 函数对颜色的色调、饱和度、亮度进行调节,从而实现不同的颜色。 | color: hsl(120,100%,25%); |
| HSLA | HSLA 扩展了 HSL,在 HSL 的基础上增加了 alpha 通道来设置颜色的透明度,需要使用 hsla() 函数实现。 | color: hsla(240,100%,50%,0.5); |
| 颜色名称 | 中文说明 | 颜色名称 | 中文说明 | 颜色名称 | 中文说明 |
|---|---|---|---|---|---|
| aqua | 天蓝 | black | 黑色 | blue | 蓝色 |
| fuchsia | 品红 | gray | 灰色 | green | 绿色 |
| lime | 浅绿 | maroon | 紫红色 | navy | 深蓝 |
| olive | 橄榄色 | orange | 橙色 | purple | 紫色 |
| red | 红色 | silver | 浅灰色 | teal | 蓝绿色 |
| white | 白色 | yellow | 黄色 |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS使用颜色名称</title>
<style>
h2 {
color: pink;
}
</style>
</head>
<body>
<h2>这是一个粉色的二级标题</h2>
</body>
</html>
运行结果:

#后面跟 6 个十六进制数的颜色单位。这个六位数可以分为三组,每组两位,依次表示 red、green、blue 三种颜色的强度,color: #D1483E;
如果使用的是三对两位相同的十六进制数,#后 6 位数可以简写为 3 位数。color: #000; /*黑色*/
rgb(red, green, blue)
其中,red、green、blue 分别表示三原色红、绿、蓝的强度,这三个参数的取值可以是 0~255 之间的整数,也可以是 0%~100% 之间百分比数值。
h1 {
color: rgb(156, 109, 0);
}
p {
color: rgb(0%, 100%, 0%);
}
rgba(red, green, blue, alpha);
其中 red、green、blue 分别表示三原色红、绿、蓝的强度,alpha 表示颜色的透明度,例如:
h1 {
color: rgba(255, 0, 0, 0.5);
}
p {
color: rgba(0, 255, 0, 1);
}
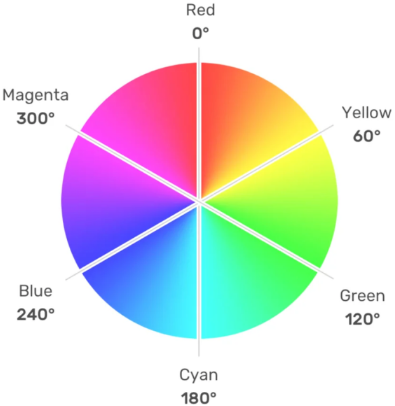
hsl(hue, saturation, lightness)
语法说明如下:

图1:色盘
hsla(hue, saturation, lightness, alpha)
参数 alpha 是一个 0 ~ 1 之间小数,用来表示颜色的透明度,0 表示完全透明,而 1 表示完全不透明。
<!DOCTYPE html>
<html>
<head>
<title>CSS颜色</title>
<style>
p {
font-size: 16px;
font-weight: bold;
}
#rgb {
color: rgb(255, 0, 0);
}
#rgba {
color: rgba(255, 0, 0, 0.5);
}
#hex {
color: #EE82EE;
}
#short {
color: #E8E;
}
#hsl {
color: hsl(0, 50%, 50%);
}
#hsla {
color: hsla(120,60%,70%,0.3);
}
#built {
color: green;
}
</style>
</head>
<body>
<p id="rgb">
color: rgb(255, 0, 0);
</p>
<p id="rgba">
color: rgba(255, 0, 0, 0.5);
</p>
<p id="hex">
color: #EE82EE;
</p>
<p id="short">
color: #E8E;
</p>
<p id="hsl">
color: hsl(0, 50%, 50%);
</p>
<p id="hsla">
color: hsla(120,60%,70%,0.3);
</p>
<p id="built">
color: green;
</p>
</body>
</html>
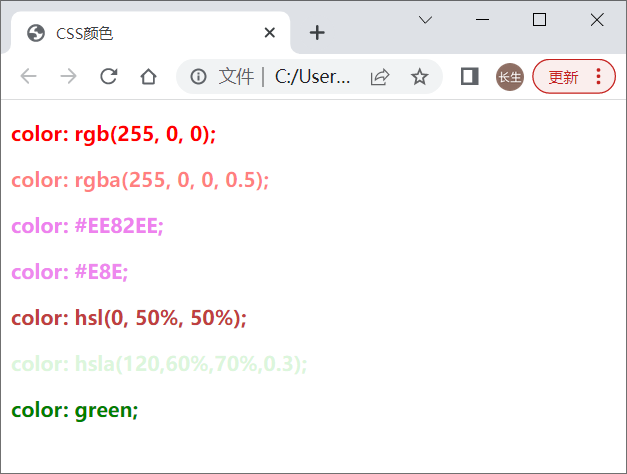
运行结果:

本文链接:http://task.lmcjl.com/news/5741.html