图:轮廓(outline)
| 值 | 描述 |
|---|---|
| none | 默认值,没有轮廓 |
| dotted | 定义点状的轮廓 |
| dashed | 定义虚线轮廓 |
| solid | 定义实线轮廓 |
| double | 定义双实线轮廓,两条实线之间的宽度等同于 outline-width 的值 |
| groove | 定义 3D 凹槽轮廓,具体效果取决于 outline-color 的值 |
| ridge | 定义 3D 凸槽轮廓,具体效果取决于 outline-color 的值 |
| inset | 定义 3D 凹边轮廓,具体效果取决于 outline-color 的值 |
| outset | 定义 3D 凸边轮廓,具体效果取决于 outline-color 的值 |
| inherit | 从父元素继承轮廓样式的设置 |
<!DOCTYPE html>
<html>
<head>
<style>
span {
display: block;
width: 100px;
height: 100px;
margin: 10px;
float: left;
text-align: center;
line-height: 100px;
/*为了能更直观的看出轮廓的效果,这里提前设置了轮廓的宽度和颜色*/
outline-width: 8px;
outline-color: #AAAAAA;
}
.dotted {
outline-style: dotted;
}
.dashed {
outline-style: dashed;
}
.solid {
outline-style: solid;
}
.double {
outline-style: double;
}
.groove {
outline-style: groove;
}
.ridge {
outline-style: ridge;
}
.inset {
outline-style: inset;
}
.outset {
outline-style: outset;
}
</style>
</head>
<body>
<span class="dotted">dotted</span>
<span class="dashed">dashed</span>
<span class="solid">solid</span>
<span class="double">double</span>
<span class="groove">groove</span>
<span class="ridge">ridge</span>
<span class="inset">inset</span>
<span class="outset">outset</span>
</body>
</html>
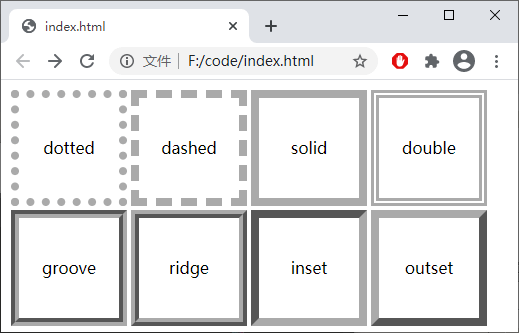
运行结果如下图所示:

图:outline-style 属性演示
注意:因为轮廓的默认样式为 none,所以您必须指定轮廓的样式才可以使轮廓显示在元素周围。
| 值 | 描述 |
|---|---|
| thin | 设置较细的轮廓 |
| medium | 默认值,设置中等宽度的轮廓 |
| thick | 设置较粗的轮廓 |
| length | 使用具体数值加单位(px、em、cm 等)的形式设置轮廓的宽度 |
| inherit | 从父元素继承轮廓的宽度 |
<!DOCTYPE html>
<html>
<head>
<style>
div{
width: 300px;
height: 150px;
outline-style: solid;
outline-width: 5px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
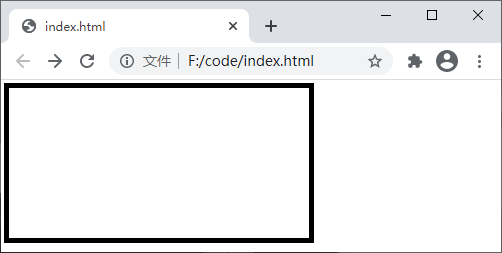
运行结果如下图所示:

图:outline-width 属性演示
| 值 | 描述 |
|---|---|
| color | 指定轮廓颜色,与使用 color、border-color 等属性设置颜色相同,您可以使用颜色名称、十六进制码和 RGB 值等形式定义具体颜色 |
| invert | 使用背景色的反色来设置轮廓的颜色,仅在 IE 和 Opera 浏览器下有效 |
| inherit | 从父元素继承轮廓颜色的设置 |
注意:如果只设置 outline-width 或 outline-color 属性的话,轮廓的设置并不会生效。您必须使用 outline-style 属性设置了轮廓的样式之后,才可以使用 outline-width 和 outline-color 属性来设置轮廓的宽度和颜色。
【示例】使用 outline-color 属性设置轮廓的颜色:
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: #CCC;
}
p.one {
outline-style: solid;
outline-width: 5px;
outline-color: red;
}
p.two {
outline-style: groove;
outline-width: 6px;
outline-color: #AAA;
}
p.three {
outline-style: inset;
outline-width: 5px;
outline-color: rgb(217, 0, 217);
}
</style>
</head>
<body>
<p class="one">red</p>
<p class="two">#AAA</p>
<p class="three">rgb(217, 0, 217)</p>
</body>
</html>
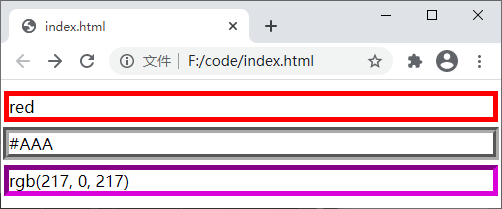
运行结果如下图所示:

图:outline-color 属性演示
outline: outline-width outline-style outline-color;
在使用 outline 属性时,outline-width、outline-style、outline-color 这几个参数的顺序并不是固定的,您可以按照上面语法中介绍的顺序,也可以根据自己的喜好改变它们的顺序。
<!DOCTYPE html>
<html>
<head>
<style>
p.one {
outline: solid 5px red;
}
p.two {
outline: #AAA groove 6px;
}
p.three {
outline: 5px inset rgb(217, 0, 217);
}
</style>
</head>
<body>
<p class="one">red</p>
<p class="two">#AAA</p>
<p class="three">rgb(217, 0, 217)</p>
</body>
</html>
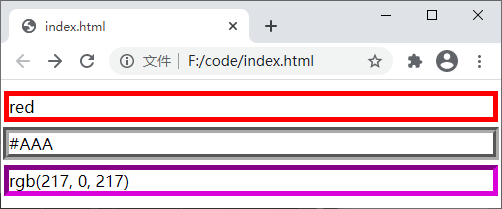
运行结果如下图所示:

图:outline 属性演示
| 值 | 描述 |
|---|---|
| length | 使用具体数值加单位的形式设置轮廓与边框之间的距离,可以为负值 |
| inherit | 从父元素继承 outline-offset 属性的值 |
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 100px;
height: 100px;
margin: 50px 0px 0px 50px;
border: 1px solid red;
outline: 6px inset #AAA;
outline-offset: 10px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
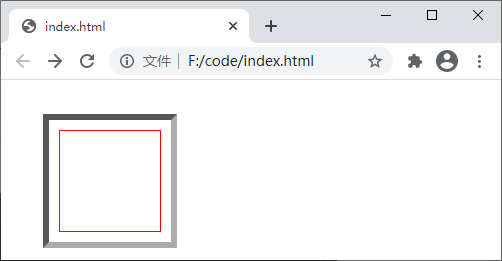
运行结果如下图所示:

图:outline-offset 属性演示
本文链接:http://task.lmcjl.com/news/14598.html