| 值 | 描述 | 实例 |
|---|---|---|
| 颜色名称 | 使用颜色名称来设置具体的颜色,比如 red、blue、brown、lightseagreen 等,颜色名称不区分大小写 | color: red; |
| 十六进制码 | 使用十六进制码以 #RRGGBB 或 #RGB(比如 #ff0000)的形式设置具体颜色,"#" 后跟 6 位或 3 位十六进制字符(0-9, A-F) | color: #f03; |
| RGB | 通过 rgb() 函数对 red、green、blue 三原色的强度进行控制,从而实现不同的颜色 | color: rgb(255,0,51); |
| RGBA | RGBA 扩展了 RGB,在 RGB 的基础上增加了 alpha 通道来设置颜色的透明度,需要使用 rgba() 函数实现 | color: rgba(255,0,0,0.1); |
| HSL | 通过 hsl() 函数对颜色的色调、饱和度、亮度进行调节,从而实现不同的颜色 | color: hsl(120,100%,25%); |
| HSLA | HSLA 扩展了 HSL,在 HSL 的基础上增加了 alpha 通道来设置颜色的透明度,需要使用 hsla() 函数实现 | color: hsla(240,100%,50%,0.5); |
| 颜色名 | 颜色 | 颜色名 | 颜色 |
|---|---|---|---|
| aqua | 天蓝 | black | 黑色 |
| blue | 蓝色 | fuchsia | 品红 |
| gray | 灰色 | green | 绿色 |
| lime | 浅绿 | maroon | 紫红色 |
| navy | 深蓝 | olive | 橄榄色 |
| orange | 橙色 | purple | 紫色 |
| red | 红色 | silver | 浅灰色 |
| teal | 蓝绿色 | white | 白色 |
| yellow | 黄色 |
# 开头的 6 位十六进制数(0~9,a~f)表示颜色的方式,这个六位数可以分为三组,每组两位,依次表示 red、green、blue 三种颜色的强度,例如:
h1 {
color: #ffa500;
}
p {
color: #00ff00;
}
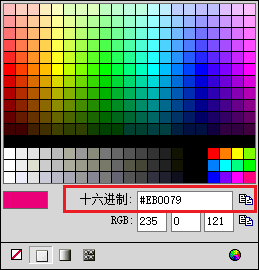
您可以使用 PhotoShop、Fireworks 等制图软件来获取颜色的十六进制码,如下图所示:

图:获取颜色的十六进制码
提示:在使用十六进制码表示颜色时,如果每组的两个十六进制数是相同的,例如 #00ff00、#ffffff、#aabbcc,则可以将它们简写为 #0f0、#fff、#abc。
rgb(red, green, blue)
其中 red、green、blue 分别表示三原色红、绿、蓝的强度,这三个参数的取值可以是 0~255 之间的整数,也可以是 0%~100% 之间百分比数值。如下例所示:
h1 {
color: rgb(255, 165, 0);
}
p {
color: rgb(0%, 100%, 0%);
}
rgba(red, green, blue, alpha);
其中 red、green、blue 分别表示三原色红、绿、蓝的强度,alpha 表示颜色的透明度,例如:
h1 {
color: rgba(255, 0, 0, 0.5);
}
p {
color: rgba(0, 255, 0, 1);
}
hsl(hue, saturation, lightness)
语法说明如下:

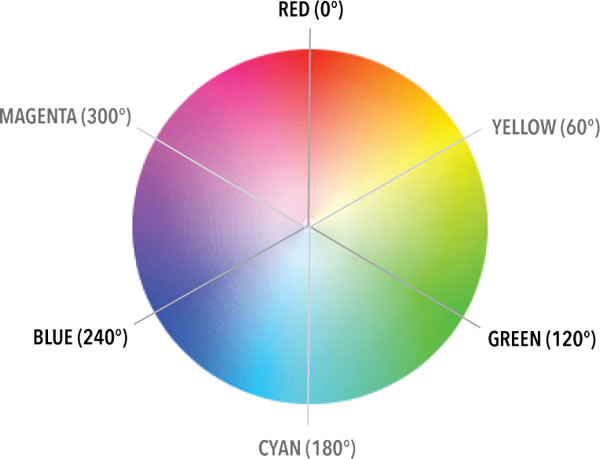
图:hue参数说明

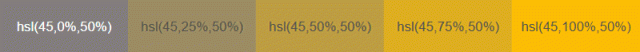
图:saturation 参数说明

图:lightness 参数说明
hsla(hue, saturation, lightness, alpha)
参数 alpha 是一个 0 ~ 1 之间小数,用来表示颜色的透明度,0 表示完全透明,而 1 表示完全不透明。
<!DOCTYPE html>
<html>
<head>
<title>CSS颜色</title>
<style>
p {
font-size: 16px;
font-weight: bold;
}
#rgb {
color: rgb(255, 0, 0);
}
#rgba {
color: rgba(255, 0, 0, 0.5);
}
#hex {
color: #EE82EE;
}
#short {
color: #E8E;
}
#hsl {
color: hsl(0, 50%, 50%);
}
#hsla {
color: hsla(0, 50%, 50%, 0.5);
}
#built {
color: green;
}
</style>
</head>
<body>
<p id="rgb">
color: rgb(255, 0, 0);
</p>
<p id="rgba">
color: rgba(255, 0, 0, 0.5);
</p>
<p id="hex">
color: #EE82EE;
</p>
<p id="short">
color: #E8E;
</p>
<p id="hsl">
color: hsl(0, 50%, 50%);
</p>
<p id="hsla">
color: hsla(0, 50%, 50%, 0.5);
</p>
<p id="built">
color: green;
</p>
</body>
</html>
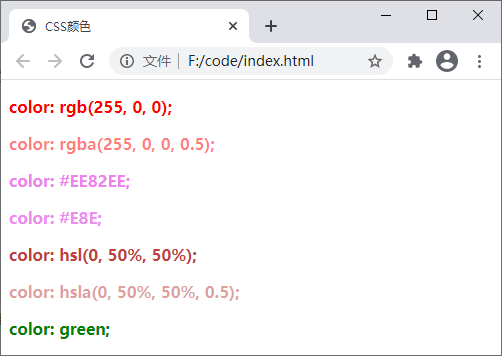
运行结果如下图所示:

图:CSS 中颜色的设置
本文链接:http://task.lmcjl.com/news/14549.html