:link:定义普通或未访问链接的样式;:visited:定义已经访问过链接的样式;:hover:定义当鼠标经过或悬停在链接上时的样式;:active:定义点击链接时的样式。
注意:在定义四个伪类选择器时需要按照一定的顺序,一般情况下 :hover 必须位于 :link 和 :visited 之后,:active 必须位于 :hover 之后。
:link 伪类选择器可以为普通或未访问的链接设置样式,示例代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
a {
text-decoration: none;
}
a:link {
font-size: 18px;
border: 1px solid black;
padding: 5px;
margin-left: 10px;
background: #ccc;
color: black;
}
</style>
</head>
<body>
<a href=''>这是一个链接</a>
<a href=''>这是另一个链接</a>
</body>
</html>
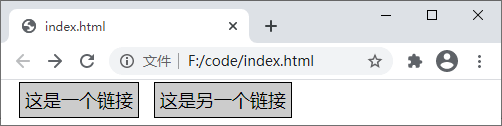
运行结果如下图所示:

图::link 伪类选择器演示
:visited 伪类选择器可以为已经访问过的链接设置样式,示例代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
a {
text-decoration: none;
}
a:link {
font-size: 18px;
border: 1px solid black;
padding: 5px;
margin-left: 10px;
background: #ccc;
color: black;
}
a:visited {
background: #FFFF99;
border: 1px soild red;
color: red;
}
</style>
</head>
<body>
<a href=''>这是一个链接</a>
<a href=''>这是另一个链接</a>
</body>
</html>
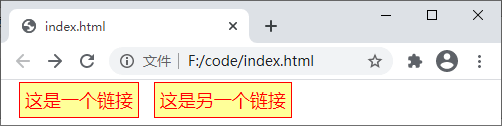
运行结果如下图所示:

图::visited 伪类选择器演示
:hover 伪类选择器可以定义当鼠标经过或悬停在链接上时的样式,示例代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
a {
text-decoration: none;
}
a:link {
font-size: 18px;
border: 1px solid black;
padding: 5px;
margin-left: 10px;
background: #ccc;
color: black;
}
a:visited {
background: #FFFF99;
border: 1px solid red;
color: red;
}
a:hover {
background: #9c6ae1;
border: 1px solid black;
color: black;
}
</style>
</head>
<body>
<a href=''>这是一个链接</a>
<a href=''>这是另一个链接</a>
</body>
</html>
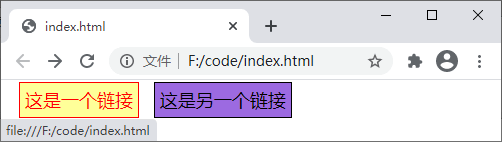
运行结果如下图所示:

图::hover 伪类选择器演示
:active 伪类选择器可以定义点击链接时的样式,示例代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
a {
text-decoration: none;
}
a:link {
font-size: 18px;
border: 1px solid black;
padding: 5px;
margin-left: 10px;
background: #ccc;
color: black;
}
a:visited {
background: #FFFF99;
border: 1px solid red;
color: red;
}
a:hover {
background: #9c6ae1;
border: 1px solid black;
color: black;
}
a:active {
background: #000;
border: 1px solid black;
color: white;
}
</style>
</head>
<body>
<a href=''>这是一个链接</a>
<a href=''>这是另一个链接</a>
</body>
</html>
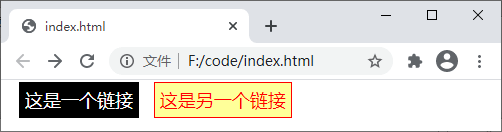
运行结果如下图所示:

图::active 伪类选择器演示
本文链接:http://task.lmcjl.com/news/14555.html