| 值 | 描述 |
|---|---|
| automatic | 默认值,自定表格布局,表示表格中每列的宽度视单元格中的内容而定 |
| fixed | 固定表格布局,表示表格的宽度由列宽度、单元格边框、单元格之间的间距等因素而定 |
| inherit | 从父元素继承 table-layout 属性的值 |
| 值 | 描述 |
|---|---|
| separate | 默认值,相邻的两个边框是分开的,使用它不会忽略 border-spacing 和 empty-cells 属性 |
| collapse | 相邻的两个边框会合并为一个单一的边框,使用它会忽略 border-spacing 和 empty-cells 属性 |
| inherit | 从父元素继承 border-collapse 属性的值 |
<!DOCTYPE html>
<html>
<head>
<style>
table {
float: left;
}
.table_one {
border-collapse: separate;
}
.table_two {
margin-left: 20px;
border-collapse: collapse;
}
</style>
</head>
<body>
<table class="table_one" border="1">
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td>15</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>11</td>
</tr>
</table>
<table class="table_two" border="1px">
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td>15</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>11</td>
</tr>
</table>
</body>
</html>
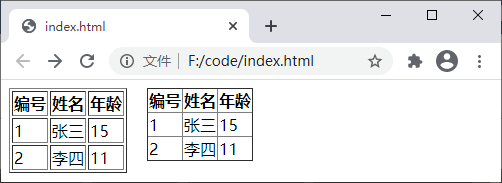
运行结果如下图所示:

图:border-collapse 属性演示
<table> 标签的 border 属性来显示边框,另外,您也可以使用 CSS 的 border 属性来为表格设置边框,如下所示:
table, th, td {
border: 1px solid black;
}
<table> 标签的 cellspacing 属性(即 border-spacing:0; 等同于 cellspacing="0")。border-spacing 属性的语法格式如下:border-spacing: length length;
参数 length 由数值和单位组成,表示相邻单元格边框之间的距离,其可选值如下:| 值 | 描述 |
|---|---|
| length | 以数值加单位的形式设置相邻边框之间的间距,例如 2px,不允许使用负值。如果只定义一个 length 参数,那么这个值将同时作用于横向和纵向的间距;如果同时定义两个 length 参数,那么第一个 length 参数表示相邻边框的横向间距,第二个 length 参数表示相邻边框的纵向间距 |
| inherit | 从父元素继承 border-spacing 属性的值 |
<!DOCTYPE html>
<html>
<head>
<style>
table {
float: left;
}
.table_one {
border-spacing: 15px 10px;
}
.table_two {
margin-left: 20px;
border-spacing: 20px;
}
</style>
</head>
<body>
<table class="table_one" border="1">
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td>15</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>11</td>
</tr>
</table>
<table class="table_two" border="1px">
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td>15</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>11</td>
</tr>
</table>
</body>
</html>
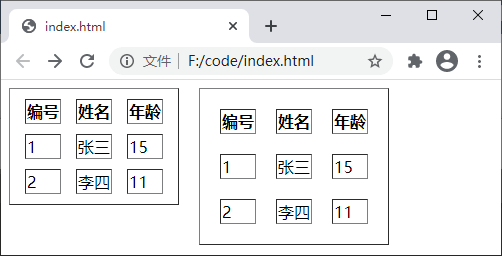
运行结果如下图所示:

图:border-spacing 属性演示
| 值 | 描述 |
|---|---|
| top | 默认值,将表格标题定位在表格正上方 |
| bottom | 将表格标题定位在表格正下方 |
| inherit | 从父元素继承 caption-side 属性的值 |
<!DOCTYPE html>
<html>
<head>
<style>
table {
float: left;
}
.table_one {
caption-side: top;
}
.table_two {
margin-left: 20px;
caption-side: bottom;
}
</style>
</head>
<body>
<table class="table_one" border="1">
<caption>表格标题</caption>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td>15</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>11</td>
</tr>
</table>
<table class="table_two" border="1px">
<caption>表格标题</caption>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td>15</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>11</td>
</tr>
</table>
</body>
</html>
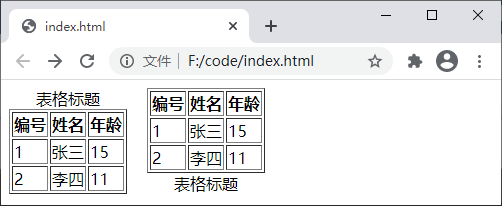
运行结果如下图所示:

图:caption-side 属性演示
| 值 | 描述 |
|---|---|
| hide | 隐藏空单元格周围的边框 |
| show | 默认值,显示空单元格周围的边框 |
| inherit | 从父元素继承 empty-cells 属性的值 |
<!DOCTYPE html>
<html>
<head>
<style>
table {
float: left;
}
.table_one {
empty-cells: hide;
}
.table_two {
margin-left: 20px;
empty-cells: show;
}
</style>
</head>
<body>
<table class="table_one" border="1">
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>11</td>
</tr>
</table>
<table class="table_two" border="1px">
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>11</td>
</tr>
</table>
</body>
</html>
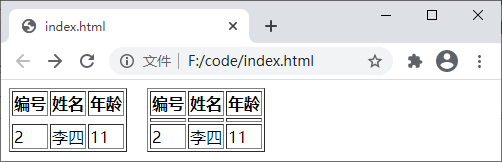
运行结果如下图所示:

图:empty-cells 属性演示
本文链接:http://task.lmcjl.com/news/14579.html