
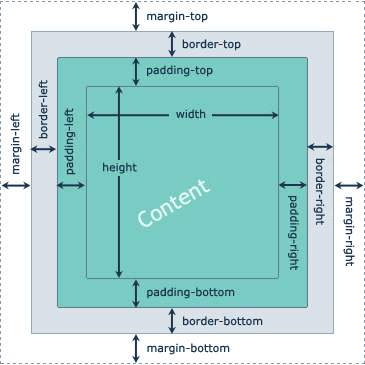
图:盒子模型
<!DOCTYPE html>
<html>
<head>
<style>
div {
background: #CFF;
}
div.box-one {
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div>
<div class="box-one">盒子模型</div>
</div>
</body>
</html>
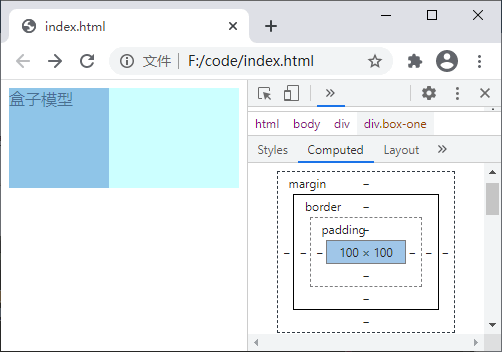
运行结果如下图所示:

图:内容区演示
F12 来打开,或者在页面中点击鼠标右键,在弹出的菜单中选择“检查”选项即可。
<!DOCTYPE html>
<html>
<head>
<style>
div {
background: #CFF;
}
div.box-one {
width: 100px;
height: 100px;
padding: 20px;
}
</style>
</head>
<body>
<div>
<div class="box-one">盒子模型</div>
</div>
</body>
</html>
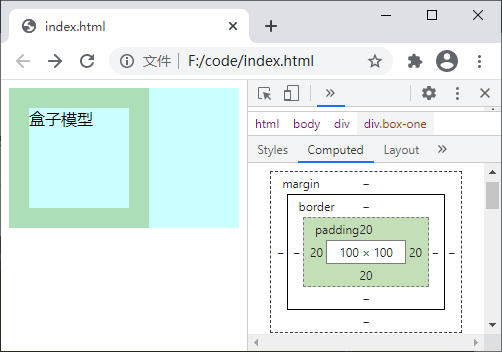
运行结果如下图所示:

图:内边距演示
注意:在 IE 浏览器中背景属性不会覆盖到边框区域,但是在其它主流浏览器中,背景属性则可以覆盖到边框区域,当将边框设置为虚线时就可以透过虚线看到后面的背景。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid black;
background: #CFF;
}
div.box-one {
width: 100px;
height: 100px;
border: 10px dashed red;
padding: 20px;
}
</style>
</head>
<body>
<div>
<div class="box-one">盒子模型</div>
</div>
</body>
</html>
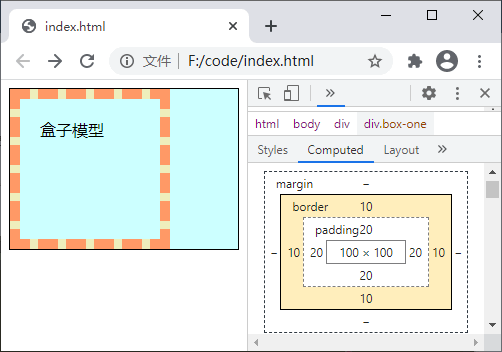
运行结果如下图所示:

图:边框演示
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid black;
background: #CFF;
}
div.box-one {
width: 100px;
height: 100px;
border: 10px dashed red;
padding: 20px;
margin: 15px;
background: #CCC;
}
div.box-two {
width: 50px;
height: 50px;
border: 10px dotted black;
padding: 20px;
margin: 20px;
background: yellow;
}
</style>
</head>
<body>
<div>
<div class="box-one">盒子模型</div>
<div class="box-two"></div>
</div>
</body>
</html>
运行结果如下图所示:

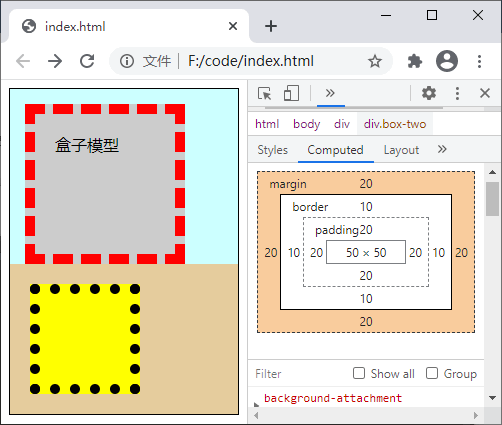
图:边框演示
本文链接:http://task.lmcjl.com/news/14594.html