| 值 | 描述 |
|---|---|
| auto | 默认值,浏览器自动计算元素的实际宽度 |
| length | 使用具体数值配合 px、cm 等单位来定义宽度 |
| % | 定义基于父元素宽度百分比的宽度 |
| inherit | 从父元素继承 width 属性的值 |
提示:对于 <img> 标签来说,若仅指定 width 属性,那么它的 height 属性将根据原图片尺寸进行等比例缩放。
<!DOCTYPE html>
<html>
<head>
<style>
div {
margin-top: 5px;
margin-bottom: 5px;
}
div.box-one {
/*为了能更直观的看出效果,这里为元素设置上边框和背景色*/
border: 1px solid black;
background: #CFF;
}
span {
border: 1px solid red;
background: #CCC;
}
div.box-two {
border: 1px solid black;
background: #CFF;
width: 200px;
}
img.img-one {
width: 100px;
}
img.img-two {
width: 160px;
height: 80px;
}
</style>
</head>
<body>
<div class="box-one"></div>
<span></span>
<div class="box-two">width 属性</div>
<img src="./css.png" class="img-one">
<img src="./css.png" class="img-two">
</body>
</html>
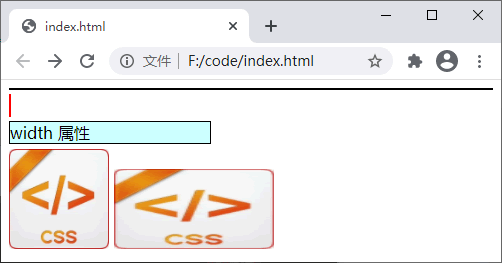
运行结果如下图所示:

图:width 属性演示
| 值 | 描述 |
|---|---|
| auto | 默认值,浏览器自动计算元素的实际高度 |
| length | 使用具体数值配合 px、cm 等单位来定义高度 |
| % | 定义基于父元素高度百分比的高度 |
| inherit | 从父元素继承 width 属性的值 |
提示:无论是 width 属性还是 height 属性,它们的值都不能设置为负数。
默认情况下,浏览器会将某些元素的宽度设置为 100%,例如 <div>、<p>,而元素的高度则是根据元素中的内容来确定的,所以有些情况下您不必为元素设置固定的宽度或高度。
<!DOCTYPE html>
<html>
<head>
<style>
div {
/*为了能更直观的看出效果,这里为元素设置上边框和背景色*/
border: 1px solid black;
background: #CFF;
width: 300px;
height: 100px;
}
p {
border: 1px solid green;
background: #CCC;
width: 150px;
height: 50px;
}
</style>
</head>
<body>
<div></div>
<p></p>
</body>
</html>
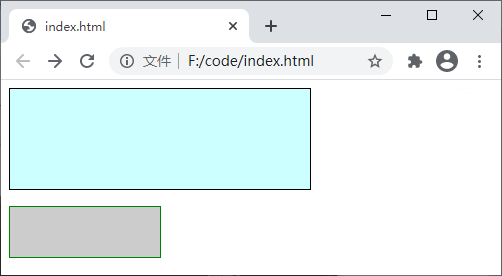
运行结果如下图所示:

图:height 属性演示
| 值 | 描述 |
|---|---|
| none | 默认值,表示对元素的最大宽度或高度没有限制 |
| length | 使用具体数值配合 px、cm 等单位来定义元素的最大宽度或高度 |
| % | 定义基于父元素宽度和高度百分比的最大宽度或高度 |
| inherit | 从父元素继承 max-width 或 max-height 属性的值 |
<!DOCTYPE html>
<html>
<head>
<style>
div {
/*为了能更直观的看出效果,这里为元素设置上边框和背景色*/
border: 1px solid black;
background: #CFF;
max-width: 280px;
max-height: 200px;
width: 300px;
height: 180px;
}
</style>
</head>
<body>
<div>
max-width: 280px;<br>
max-height: 200px;<br>
width: 300px;<br>
height: 180px;
</div>
</body>
</html>
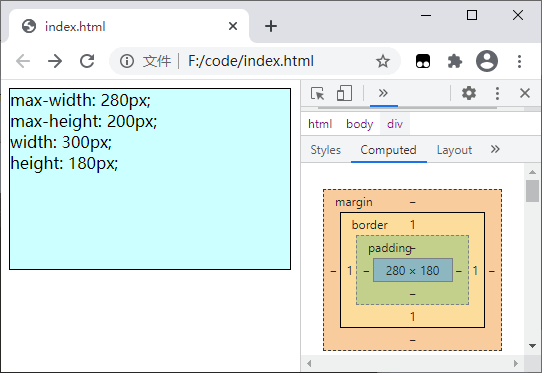
运行结果如下图所示:

图:max-width 和 max-height 属性演示
| 值 | 描述 |
|---|---|
| length | 使用具体数值配合 px、cm 等单位来定义元素的最小宽度或高度,默认值取决于浏览器 |
| % | 定义基于父元素宽度和高度百分比的最小宽度或高度 |
| inherit | 从父元素继承 min-width 和 min-height 属性的值 |
<!DOCTYPE html>
<html>
<head>
<style>
div {
/*为了能更直观的看出效果,这里为元素设置上边框和背景色*/
border: 1px solid black;
background: #CFF;
min-width: 280px;
min-height: 200px;
width: 300px;
height: 180px;
}
</style>
</head>
<body>
<div>
min-width: 280px;<br>
min-height: 200px;<br>
width: 300px;<br>
height: 180px;
</div>
</body>
</html>
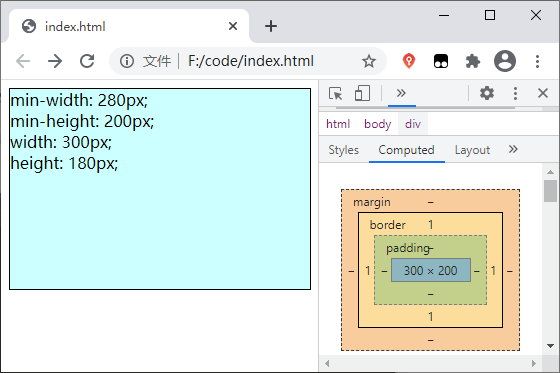
运行结果如下图所示:

图:min-width 和 min-height 属性演示
本文链接:http://task.lmcjl.com/news/14595.html