注意:浮动(float)属性仅对非绝对定位的元素有效,跟随浮动元素的文本或行内元素将围绕在浮动元素的另一侧,例如向左浮动的话其它元素将围绕在浮动元素的右侧。
float 属性有三个可选值,如下表所示:| 值 | 描述 |
|---|---|
| left | 元素向左浮动 |
| right | 元素向右浮动 |
| none | 默认值,元素不浮动 |
| inherit | 从父元素继承 float 属性的值 |
<!DOCTYPE html>
<html>
<head>
<style>
.a-box {
width: 445px;
height: 120px;
border: 1px solid red;
padding: 20px;
overflow: hidden;
}
.b-box {
width: 100px;
height: 100px;
border: 1px solid green;
color: red;
}
.c-box {
width: 445px;
height: 120px;
border: 1px solid red;
padding: 20px;
}
.d-box {
width: 100px;
height: 100px;
border: 1px solid green;
float: left;
color: red;
}
</style>
</head>
<body>
<div class="a-box">
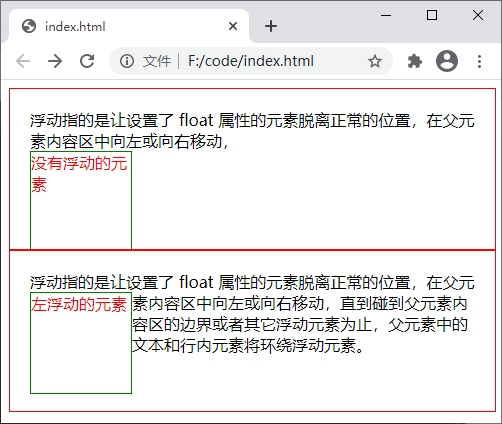
浮动指的是让设置了 float 属性的元素脱离正常的位置,在父元素内容区中向左或向右移动,<div class="b-box">没有浮动的元素</div>直到碰到父元素内容区的边界或者其它浮动元素为止,父元素中的文本和行内元素将环绕浮动元素。
</div>
<div class="c-box">
浮动指的是让设置了 float 属性的元素脱离正常的位置,在父元素内容区中向左或向右移动,<div class="d-box">左浮动的元素</div>直到碰到父元素内容区的边界或者其它浮动元素为止,父元素中的文本和行内元素将环绕浮动元素。
</div>
</body>
</html>
运行结果如下图所示:

图:float 属性演示
| 值 | 描述 |
|---|---|
| left | 左侧不允许浮动元素 |
| right | 右侧不允许浮动元素 |
| both | 左右两侧均不允许浮动元素 |
| none | 默认值,允许浮动元素出现在左右两侧 |
| inherit | 从父元素继承 clear 属性的值 |
<!DOCTYPE html>
<html>
<head>
<style>
.box {
width: 480px;
height: 260px;
border: 1px solid red;
}
.a-box {
width: 50px;
height: 150px;
background-color: #CCC;
float: left;
}
.b-box {
width: 155px;
height: 60px;
border: 1px solid black;
float: left;
}
.c-box {
width: 100px;
height: 100px;
background-color: #007FFF;
clear: left;
}
</style>
</head>
<body>
<div class="box">
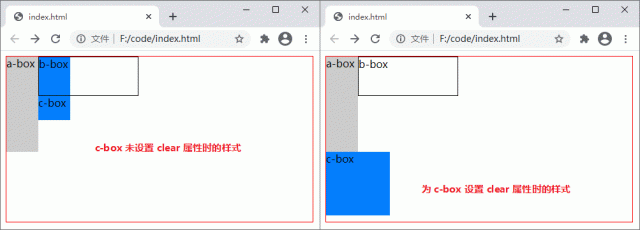
<div class="a-box">a-box</div>
<div class="b-box">b-box</div>
<div class="c-box">c-box</div>
</div>
</body>
</html>
运行结果如下图所示:

图:clear 属性演示
本文链接:http://task.lmcjl.com/news/14638.html