opacity: number;
其中 number 为一个 0~1 之间的浮点数(小数),用来表示元素的透明度,值越小则越透明(0 表示完全透明,1 表示完全不透明)。
<!DOCTYPE html>
<html>
<head>
<style>
img {
width: 150px;
}
img:last-child {
opacity: 0.4;
margin-left: 30px;
}
</style>
</head>
<body>
<img src="./css.png" alt="">
<img src="./css.png" alt="">
</body>
</html>
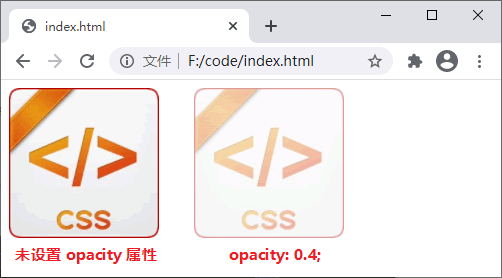
运行结果如下图所示:

图:opacity 属性演示
filter: alpha(opacity = number);
其中 number 的取值范围为 0~100,值越小则越透明。
<!DOCTYPE html>
<html>
<head>
<style>
img {
width: 150px;
}
img.img_two {
filter: alpha(opacity=50);
margin-left: 30px;
}
</style>
</head>
<body>
<img src="./css.png" class="img_one">
<img src="./css.png" class="img_two">
</body>
</html>
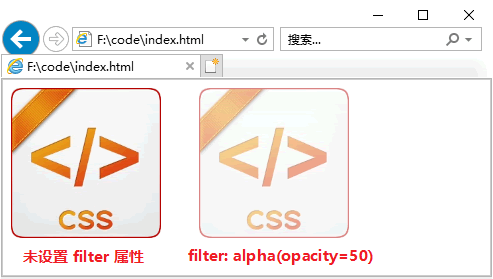
运行结果如下图所示:

图:filter: alpha(opacity=x) 属性演示
p {
opacity: 0.5;
filter: alpha(opacity=50);
}
本文链接:http://task.lmcjl.com/news/14642.html