border-image:border-image-source || border-image-slice [ / border-image-width | / border-image-width ? / border-image-outset ]? || border-image-repeat
通过语法可以看出 border-image 是 border-image-source、border-image-slice、border-image-width、border-image-outset 和 border-image-repeat 属性的简写,其中:
图:边框图片
border-image-source:none | <image>
其中,none 为 border-image-source 属性的默认值,表示不使用图像来替换边框的默认样式;<image> 为使用 url() 函数指定的图像路径或者使用 linear-gradient() 函数定义的渐变色,用来替换默认的边框样式。
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 200px;
border: 27px solid;
padding: 10px;
border-image-source: url(./border.png);
}
</style>
</head>
<body>
<div>使用图片替换默认边框</div>
</body>
</html>
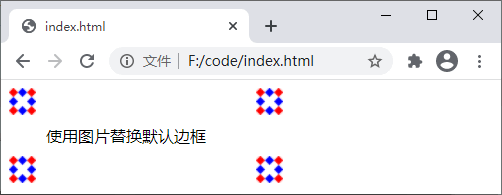
运行结果如下图所示:

图:border-image-source 属性演示
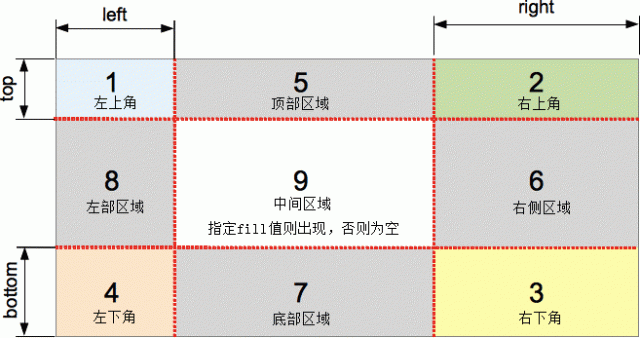
border-image-slice:[ <number> | <percentage> ]{1,4} && fill?
border-image-slice 属性可以接收三种类型的值:

<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 200px;
border: 27px solid;
padding: 10px;
border-image-source: url(./border.png);
border-image-slice: 27;
}
</style>
</head>
<body>
<div>使用图片替换默认边框</div>
</body>
</html>
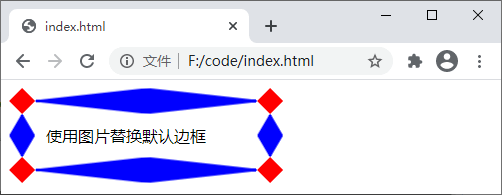
运行结果如下图所示:

图:border-image-slice 属性演示
border-image-width:[ <length> | <percentage> | <number> | auto ]{1,4}
语法说明如下:提示:border-image-width 属性的默认值为 1,也就是说当我们省略 border-image-width 属性的值时,该属性的值会被设置为 1 * border-width,相当于会直接使用 border-width 的值。
border-image-width 属性同样可以接受 1~4 个参数值:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 200px;
border: 27px solid;
padding: 10px;
border-image-source: url(./border.png);
border-image-slice: 27;
border-image-width: 10px 1 0.5 15px;
}
</style>
</head>
<body>
<div>使用图片替换默认边框</div>
</body>
</html>
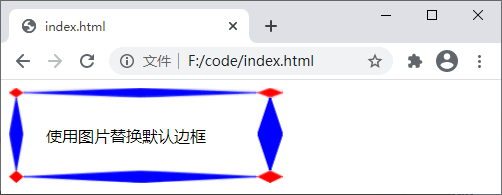
运行结果如下图所示:

图:border-image-width 属性演示
border-image-outset:[ <length> | <number> ]{1,4}
语法说明如下:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 200px;
border: 27px solid;
padding: 10px;
margin: 30px 0px 0px 30px;
border-image-source: url(./border.png);
border-image-slice: 27;
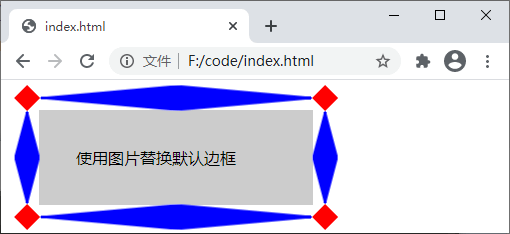
border-image-outset: 25px;
background-color: #CCC;
}
</style>
</head>
<body>
<div>使用图片替换默认边框</div>
</body>
</html>
运行结果如下图所示:

图:border-image-outset 属性演示
border-image-repeat:[ stretch | repeat | round | space ]{1,2}
语法说明如下:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 200px;
border: 27px solid;
padding: 10px;
border-image-source: url(./border.png);
border-image-slice: 27;
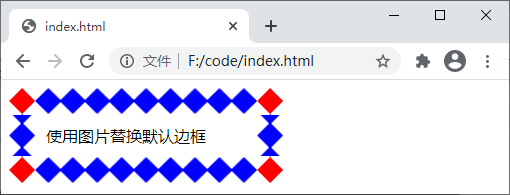
border-image-repeat: round repeat;
}
</style>
</head>
<body>
<div>使用图片替换默认边框</div>
</body>
</html>
运行结果如下图所示:

图:border-image-repeat 属性演示
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 200px;
border: 27px solid;
padding: 10px;
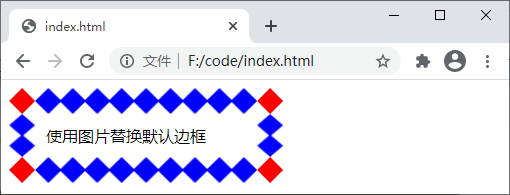
border-image: url(./border.png) 27 round;
}
</style>
</head>
<body>
<div>使用图片替换默认边框</div>
</body>
</html>
运行结果如下图所示:

图:border-image 属性演示
本文链接:http://task.lmcjl.com/news/14676.html