translate3d(tx, ty, tz)
参数说明如下:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 100px;
height: 100px;
background-color: #CCC;
}
p {
transform: translate3d(25px, 25px, 50px);
border: 1px solid red;
}
</style>
</head>
<body>
<div>
<p>translate3d(25px, 25px, 50px);</p>
</div>
</body>
</html>
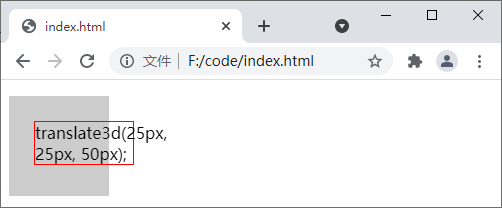
运行结果如下图所示:

图:translate3d() 函数演示
translateZ(tz);
其中参数 tz 用来设置元素在 Z轴上移动的距离。提示:translateZ(tz); 相当于 translate3d(0, 0, tz); 的简写形式。
【示例】使用 translateZ() 属性设置元素沿 Z轴移动的距离:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 100px;
height: 100px;
perspective:150;
perspective-origin: 10% 10%;
-webkit-perspective:150;/*兼容 Safari and Chrome */
-webkit-perspective-origin: 10% 10%;/*兼容 Safari and Chrome */
background-color: #CCC;
}
p {
transform: translateZ(30px);
border: 1px solid red;
background-color: yellow;
}
</style>
</head>
<body>
<div>
<p>translateZ(30px);</p>
</div>
</body>
</html>
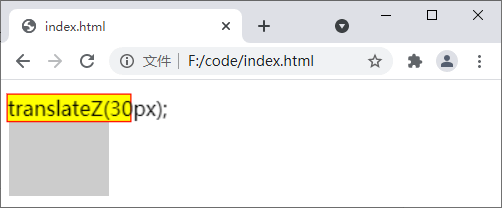
运行结果如下图所示:

图:translateZ() 函数演示
rotate3d(x, y, z, a)
参数说明如下:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 100px;
height: 100px;
perspective:150;
perspective-origin: 10% 10%;
-webkit-perspective:150;
-webkit-perspective-origin: 10% 10%;
border: 3px solid black;
margin: 10px 0px 0px 10px;
}
.transform {
background-color: red;
border: none;
transform: rotate3d(0, 1, 2, 40deg);
}
</style>
</head>
<body>
<div>
<div class="transform">rotate3d(0, 1, 2, 40deg);</div>
</div>
</body>
</html>
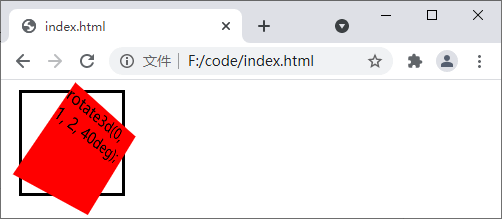
运行结果如下图所示:

图:rotate3d() 函数演示
rotateX(a) /* 等同于 rotate3D(1, 0, 0, a); */
rotateY(a) /* 等同于 rotate3D(0, 1, 0, a); */
rotateZ(a) /* 等同于 rotate3D(0, 0, 1, a); */
scale3d(sx, sy, sz)
参数说明如下:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 100px;
height: 100px;
perspective:150;
perspective-origin: 10% 10%;
-webkit-perspective:150;
-webkit-perspective-origin: 10% 10%;
border: 3px solid black;
margin: 10px 0px 0px 10px;
}
.transform {
background-color: red;
border: none;
transform: scale3d(1, 1, 1.5) rotate3d(1, 0, 0, 60deg);
}
</style>
</head>
<body>
<div>
<div class="transform">scale3d(1, 1, 1.5) rotate3d(1, 0, 0, 60deg);</div>
</div>
</body>
</html>
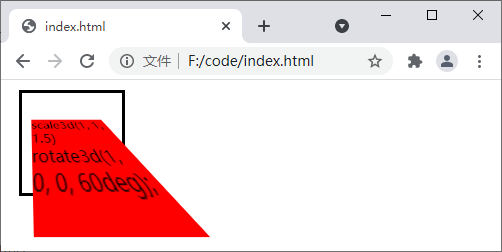
运行结果如下图所示:

图:scale3d() 函数演示
提示:当 scale3d() 函数的参数数值超出 [-1,1] 范围时,将在对应的方向上放大元素;当参数值在 [-1,1] 范围内时,将在当前方向上缩小元素;当参数值等于 1 时,则不会改变元素的大小。
除了 scale3d() 函数外,CSS 中还提供了 scaleX()(沿 X 轴缩放元素)、scaleY() (沿 Y 轴缩放元素)和 scaleZ()(沿 Z 轴缩放元素)三个函数来按照不同的坐标轴缩放元素。scaleX()、scaleY()、scaleZ() 函数的语法格式如下:
scaleX(sx) /* 等同于 scale(sx, 1); 和 scale3d(sx, 1, 1); */
scaleY(sy) /* 等同于 scale(1, sy); 和 scale3d(1, sy, 1); */
scaleZ(sz) /* 等同于 scale3d(1, 1, sz); */
matrix3d(a1, b1, c1, d1, a2, b2, c2, d2, a3, b3, c3, d3, a4, b4, c4, d4)
参数说明如下:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 100px;
height: 100px;
perspective:150;
perspective-origin: 10% 10%;
-webkit-perspective:150;
-webkit-perspective-origin: 10% 10%;
border: 3px solid black;
margin: 10px 0px 0px 10px;
}
.transform {
background-color: red;
border: none;
transform: matrix3d(0.359127, -0.469472, 0.806613, 0, 0.190951, 0.882948, 0.428884, 0, -0.913545, 0, 0.406737, 0, 0, 0, 0, 1);
}
</style>
</head>
<body>
<div>
<div class="transform">matrix3d()</div>
</div>
</body>
</html>
运行结果如下图所示:

图:matrix3d() 函数演示
本文链接:http://task.lmcjl.com/news/14685.html