mvn archetype:generate -DgroupId=net.biancheng.www -DartifactId=mavenWeb -DarchetypeArtifactId=maven-archetype-webapp -DinteractiveMode=false
[INFO] Scanning for projects... [INFO] [INFO] ------------------< org.apache.maven:standalone-pom >------------------- [INFO] Building Maven Stub Project (No POM) 1 [INFO] --------------------------------[ pom ]--------------------------------- [INFO] [INFO] >>> maven-archetype-plugin:3.2.0:generate (default-cli) > generate-sources @ standalone-pom >>> [INFO] [INFO] <<< maven-archetype-plugin:3.2.0:generate (default-cli) < generate-sources @ standalone-pom <<< [INFO] [INFO] [INFO] --- maven-archetype-plugin:3.2.0:generate (default-cli) @ standalone-pom --- [INFO] Generating project in Batch mode [INFO] ---------------------------------------------------------------------------- [INFO] Using following parameters for creating project from Old (1.x) Archetype: maven-archetype-webapp:1.0 [INFO] ---------------------------------------------------------------------------- [INFO] Parameter: basedir, Value: D:\MavenWeb [INFO] Parameter: package, Value: net.biancheng.www [INFO] Parameter: groupId, Value: net.biancheng.www [INFO] Parameter: artifactId, Value: mavenWeb [INFO] Parameter: packageName, Value: net.biancheng.www [INFO] Parameter: version, Value: 1.0-SNAPSHOT [INFO] project created from Old (1.x) Archetype in dir: D:\MavenWeb\mavenWeb [INFO] ------------------------------------------------------------------------ [INFO] BUILD SUCCESS [INFO] ------------------------------------------------------------------------ [INFO] Total time: 6.780 s [INFO] Finished at: 2021-03-29T10:23:18+08:00 [INFO] ------------------------------------------------------------------------
图1:Maven Web 应用目录结构
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>net.biancheng.www</groupId>
<artifactId>mavenWeb</artifactId>
<packaging>war</packaging>
<version>1.0-SNAPSHOT</version>
<name>mavenWeb Maven Webapp</name>
<url>http://maven.apache.org</url>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<finalName>mavenWeb</finalName>
</build>
</project>
<html>
<body>
<h2>Hello World!</h2>
</body>
</html>
mvn clean package
[INFO] Scanning for projects... [INFO] [INFO] ---------------------< net.biancheng.www:mavenWeb >--------------------- [INFO] Building mavenWeb Maven Webapp 1.0-SNAPSHOT [INFO] --------------------------------[ war ]--------------------------------- [INFO] [INFO] --- maven-clean-plugin:2.5:clean (default-clean) @ mavenWeb --- [INFO] Deleting D:\MavenWeb\mavenWeb\target [INFO] [INFO] --- maven-resources-plugin:2.6:resources (default-resources) @ mavenWeb --- [WARNING] Using platform encoding (GBK actually) to copy filtered resources, i.e. build is platform dependent! [INFO] Copying 0 resource [INFO] [INFO] --- maven-compiler-plugin:3.1:compile (default-compile) @ mavenWeb --- [INFO] No sources to compile [INFO] [INFO] --- maven-resources-plugin:2.6:testResources (default-testResources) @ mavenWeb --- [WARNING] Using platform encoding (GBK actually) to copy filtered resources, i.e. build is platform dependent! [INFO] skip non existing resourceDirectory D:\MavenWeb\mavenWeb\src\test\resources [INFO] [INFO] --- maven-compiler-plugin:3.1:testCompile (default-testCompile) @ mavenWeb --- [INFO] No sources to compile [INFO] [INFO] --- maven-surefire-plugin:2.12.4:test (default-test) @ mavenWeb --- [INFO] No tests to run. [INFO] [INFO] --- maven-war-plugin:2.2:war (default-war) @ mavenWeb --- [INFO] Packaging webapp [INFO] Assembling webapp [mavenWeb] in [D:\MavenWeb\mavenWeb\target\mavenWeb] [INFO] Processing war project [INFO] Copying webapp resources [D:\MavenWeb\mavenWeb\src\main\webapp] [INFO] Webapp assembled in [34 msecs] [INFO] Building war: D:\MavenWeb\mavenWeb\target\mavenWeb.war [INFO] WEB-INF\web.xml already added, skipping [INFO] ------------------------------------------------------------------------ [INFO] BUILD SUCCESS [INFO] ------------------------------------------------------------------------ [INFO] Total time: 1.001 s [INFO] Finished at: 2021-03-29T12:37:37+08:00 [INFO] ------------------------------------------------------------------------

图2:Maven 打包 war 文件

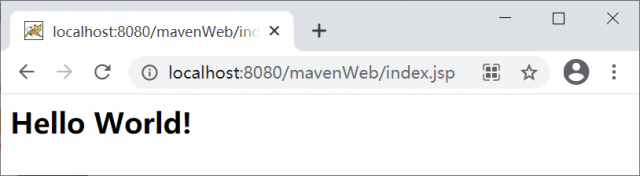
图3:Maven Web 应用访问结果
本文链接:http://task.lmcjl.com/news/15002.html