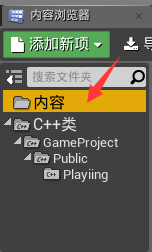
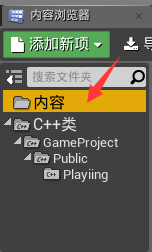
1) 首先我们回到 VS 编辑器,在“内容浏览器”里面选择“内容(Content)”:

2) 新建一个存放资源的文件夹名为“Assest”,然后在“Assest”目录下创建一个“Maps”文件夹,表示存放我们的地图。

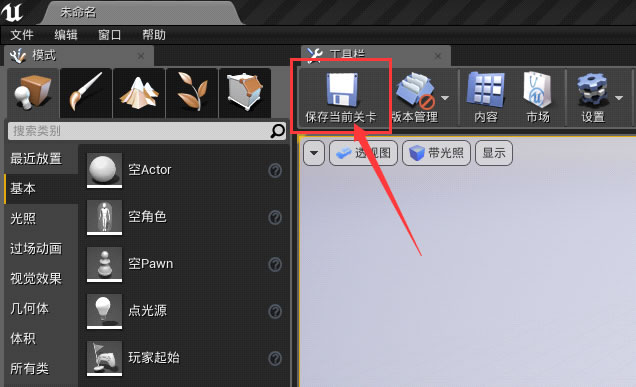
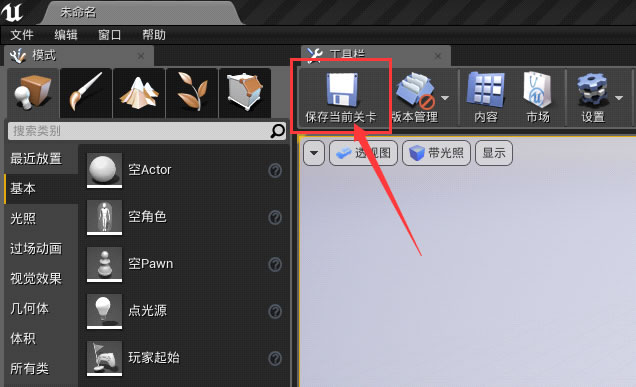
3) 点击 “保存关卡”:

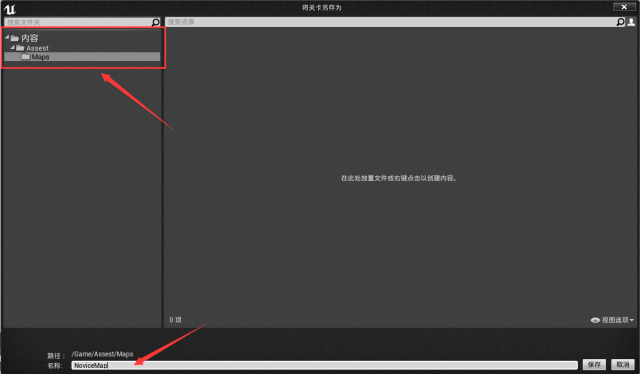
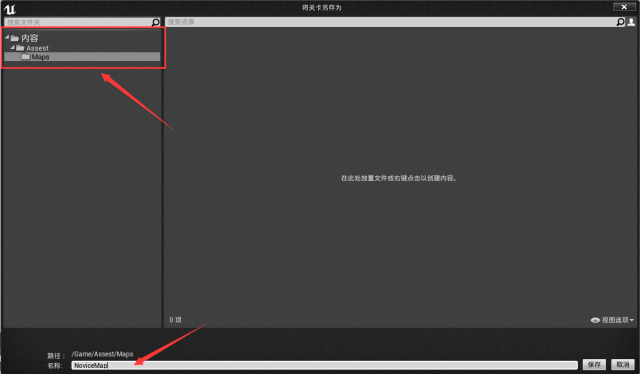
4) 点击保存之后会弹出一个窗口,我们把关卡的名字改成“NoviceMap”,并把它存放到我们新建的“Maps”文件夹下。

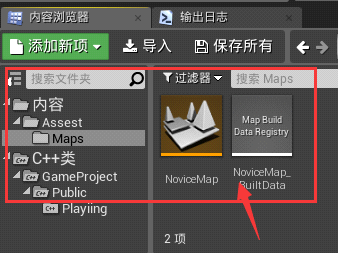
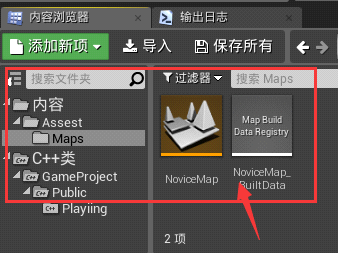
保存成功后“资源浏览器”就会出现你刚刚保存的地图:

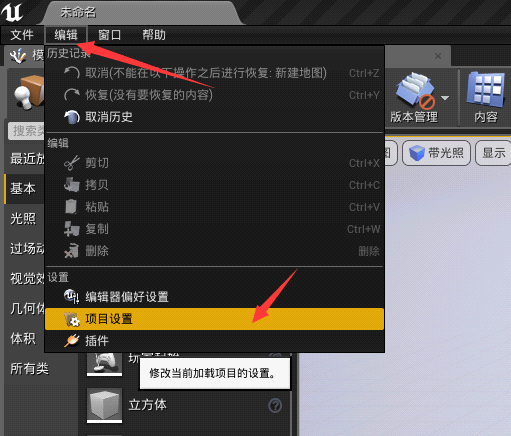
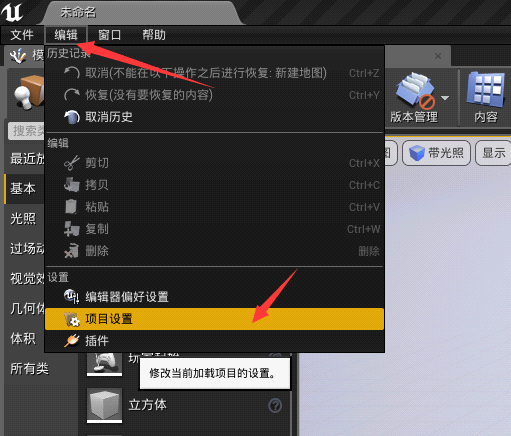
5) 回到 UE4 编辑器,点击左上角“编辑”,然后打开“项目设置”:

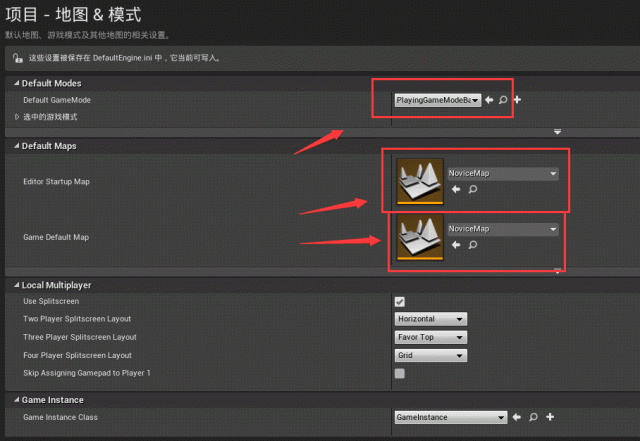
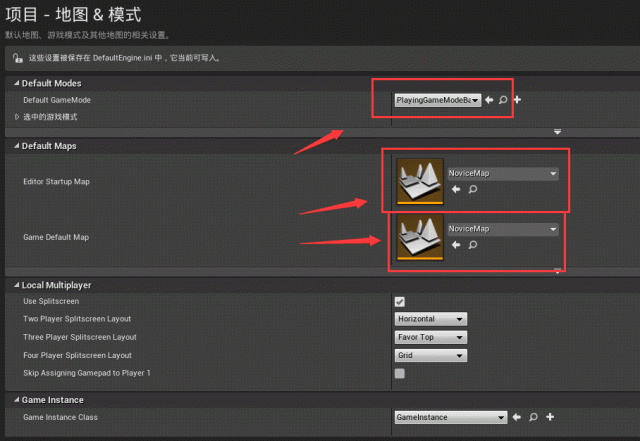
6) 选择“地图&模式”:
7) 在右边的窗口把“DefaultGameMode(默认游戏模式)”设置成我们创建的“PlayingGameMode”类,把下面的“EditorStartupMap(编辑器启动地图)”和“GameDefaultMap(游戏默认地图)”设置成我们保存的“NoviceMap”。

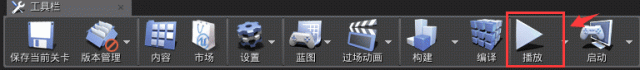
设置好了之后,每次打开编辑器点击“Play(播放)”都会默认打开这个地图和这个游戏模式。

本文链接:http://task.lmcjl.com/news/17133.html