
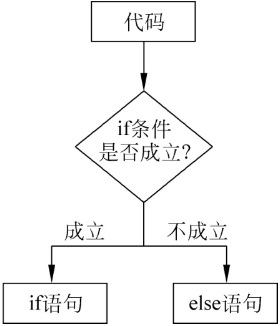
图1:if...else执行过程
if(条件){
语句1;
}else{
语句2;
}
let a=5;
if(a>5){
console.log("a大于5");
}else{
console.log("a小于或等于5");
}
代码的输出结果为“a小于或等于5”。这段代码中首先定义了变量 a,其值为 5,使用 if 条件判断如果 a 大于 5,则输出 a 大于 5,否则输出 a 小于或等于 5,这里明显 a 是不大于 5 的,所以输出了 a 小于或等于 5。let a=5; if(a>5)console.log("a大于5"); else console.log("a小于或等于5");一般不建议省略大括号,因为这样的代码明显不如有大括号的代码容易阅读。
let a=5;
if(a>5){
console.log("a大于5");
}
//if条件判断为false,无任何输出
当条件表达式的结果为非布尔类型时,会根据逻辑意义的真假值进行判断,代码如下:
let a="";
if(a){
console.log("a有值");
}else{
console.log("a无值");
}
输出结果为"a无值"。因为这里 a 的值为空白字符串,是假值,所以程序会执行 else 代码块里的语句。
let a= 10;
if(a>5){
if(a>8){
console.log("a大于8");
}
}else{
console.log("a小于或等于5");
}
输出结果为"a大于8",因为if条件 a>5 成立,程序进入 if 语句块,继续判断 a>8,此条件也是成立的,所以会打印出 a 大于 8,剩下的代码就不会再执行了。
if(condition1 && condition2 || condition3){
//结果为true时要执行的代码
}

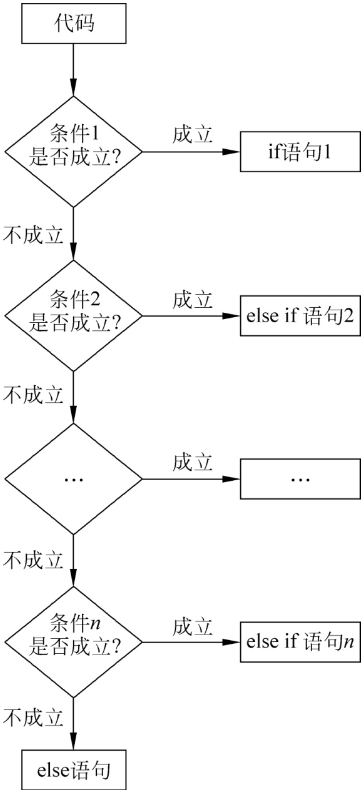
图2:if...else if...else执行过程
if(条件1){
语句1;
}else if(条件2){
语句2;
}else if(条件3){
语句3;
}else{
语句4;
}
let a= 10;
if(a>15){
console.log("a大于 15");
}else if(a===10){
console.log("a等于 10");
}else{
console.log("a小于或等于15");
}
输出结果为"a等于10"。这个例子中,变量 a 的值为 10,if 中的条件 a>15 不成立,那么接着判断 else if 中的条件 a===10,结果是成立的,则执行它里边的代码并打印出 a 等于 10,而 else 语句则不会被执行了。
本文链接:http://task.lmcjl.com/news/17516.html