alert(message);
其中 message 为要在提示框中输出的内容,需要注意的是,alert() 中只能输出文本内容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<script type="text/javascript">
var a = 11,
b = 5;
window.alert("a * b = " + a * b);
</script>
</body>
</html>
运行结果如下图所示:

图:alert() 函数演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<script type="text/javascript">
var res = window.confirm("这里是要显示的内容");
if(res == true){
alert("你点击了“确定”按钮");
}else{
alert("你点击了“取消”按钮");
}
</script>
</body>
</html>
运行结果如下图所示:

图:confirm() 函数演示
console.log(message);
其中 message 为要输出的内容,可以是字符串或者对象类型。与 window.alert() 和 window.confirm() 可以分别简写成 alert() 和 confirm() 不同,console.log() 不能简写。
图:打开控制台
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<script type="text/javascript">
var myArr = ["Chrome","Firefox","Edge","Safari","Opera"];
console.log(myArr);
</script>
</body>
</html>
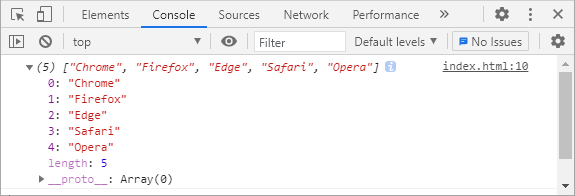
运行结果如下图所示:

图:console.log() 演示
document.write(exp1, exp2, exp3, ...);
其中 exp1、exp2、exp3 为要向文档中写入的内容,document.write() 可以接收多个参数,即我们可以一次向文档中写入多个内容,内容之间使用逗号进行分隔。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<script type="text/javascript">
document.write("<p>现在的时间是:</p>");
document.write(Date());
</script>
</body>
</html>
运行结果如下图所示:

图:document.write() 演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<div id="demo">JavaScript 输出</div>
<script type="text/javascript">
var demo = document.getElementById("demo");
console.log(demo.innerHTML);
demo.innerHTML = "<h2>innerHTML</h2>"
</script>
</body>
</html>
运行结果如下图所示:

图:innerHTML 演示
本文链接:http://task.lmcjl.com/news/17776.html