<p>元素。您可以使用下面的属性来为 HTML 元素设置外边距:| 值 | 描述 |
|---|---|
| auto | 由浏览器计算外边距的尺寸 |
| length | 使用具体数值配合 px、cm 等单位来定义元素外边距的尺寸,可以为负值,默认值为 0px |
| % | 定义基于父元素的宽度百分比的外边距,可以为负值 |
| inherit | 从父元素继承外边距属性的值 |
<!DOCTYPE html>
<html>
<head>
<style>
div.box-one {
border: 1px solid red;
display:inline-block; /*将元素转换为行内元素*/
}
div.box-two {
/*为了能更直观的看出效果,这里为元素设置上边框和背景色*/
border: 1px solid black;
background: #CFF;
width: 200px;
height: 80px;
margin-top: 10px;
margin-right: 1em;
margin-left: 1cm;
}
div.box-three {
/*为了能更直观的看出效果,这里为元素设置上边框和背景色*/
border: 1px solid #CCC;
background: #CCC;
width: 180px;
height: 100px;
margin-top: 10px;
margin-bottom: 1em;
margin-right: 10px;
margin-left: 1cm;
}
</style>
</head>
<body>
<div class="box-one">
<div class="box-two">
margin-top: 10px;<br>
margin-right: 1em;<br>
margin-left: 1cm;
</div>
<div class="box-three">
margin-top: 10px;<br>
margin-bottom: 1em;<br>
margin-right: 10px;<br>
margin-left: 1cm;
</div>
</div>
</body>
</html>
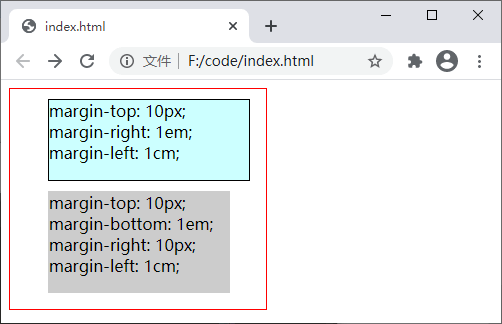
运行结果如下图所示:

图:margin-top、margin-bottom、margin-right、margin-left 属性演示
<!DOCTYPE html>
<html>
<head>
<style>
div.box-one {
border: 1px solid red;
display:inline-block; /*将元素转换为行内元素*/
}
div.box-two {
/*为了能更直观的看出效果,这里为元素设置上边框和背景色*/
border: 1px solid black;
background: #CFF;
width: 200px;
height: 100px;
margin: 10px 1em;
}
div.box-three {
/*为了能更直观的看出效果,这里为元素设置上边框和背景色*/
border: 1px solid #CCC;
background: #CCC;
width: 150px;
height: 50px;
margin: 10px 0px 1ex 1em;
}
</style>
</head>
<body>
<div class="box-one">
<div class="box-two">margin: 10px 1em;</div>
<div class="box-three">margin: 10px 0px 1ex 1em;</div>
</div>
</body>
</html>
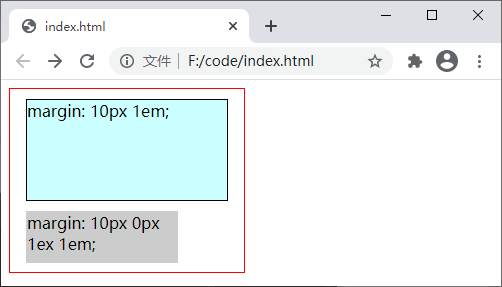
运行结果如下图所示:

图:margin 属性演示
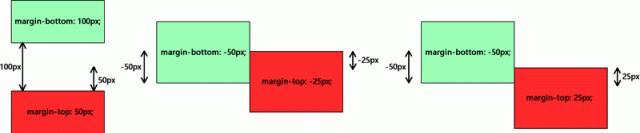
<body>)的外边距不与其它任何外边距发生折叠。

图:相邻兄弟元素之间的外边距折叠

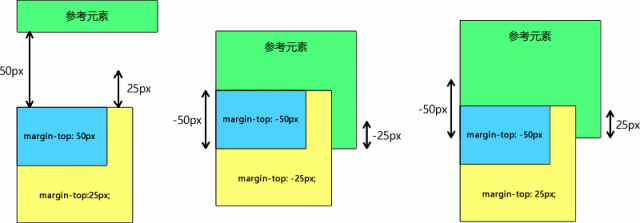
图:父元素与其子元素之间的外边距折叠
本文链接:http://task.lmcjl.com/news/14596.html