#定义父模板可被重写内容
{%block block_name%}
...可以被子模板覆盖的内容
{%endblock block_name%}
#继承父模板
{% extends '父模板名称' %}
#子模板重写父模板
{%block block_name%}
...子模板覆盖后呈现的新内容
{%endblock block_name%}
需要注意的是子模板不需要重写父模板中的所有 block 标签定义的内容,未重写时,子模板原封不动的使用父模板中的内容。下面我们通过一个简单的例子来看一下具体的实现过程。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{% block title %}Welcome to C语言中文网 {% endblock title %}</title>
</head>
<body>
<!--区域1默认区域不可以被子模板修改-->
<p>尊敬的用户您好:</p>
<hr>
<!--区域2可以被子模板重写-->
{% block content %}
<p>这是主体内容可以被子模板重写</p>
{% endblock content %}
<hr>
<!--区域3可以被子模板重写-->
{% block footer %}
<p>这是结尾的内容也可以被重写</p>
{% endblock footer %}
</body>
</html>
然后在父模板同级路径下定义子模板文件 test.html,代码如下所示:
{% extends 'index/base.html' %}
<!--重写title-->
{% block title %} 欢迎你学习Django教程 {% endblock %}
<!--区域1保持父模板默认状态-->
<!--对父模板的区域2进行重写-->
{% block content %}
{% for item in course %}
<li>{{ item }}</li>
{% endfor %}
{% endblock content %}
{% block footer %}<p>最后希望<span style="color:red">{{ name }}</span>在C语言中文网学习可以学有所成</p>
{% endblock footer %}
在 index/views.py 文件编写视图函数,如下所示:
#定义父模板视图函数
def base_html(request):
return render(request,'index/base.html')
#定义子模板视图函数
def index_html(request):
name='xiaoming'
course=['python','django','flask']
return render(request,'index/test.html',locals())
我们在主路由使用 include 函数为 index 应用建立对应的分发式路由列表,操作步骤如下所示,首先在主路由列表关联 index 应用
from django.urls import path,include
from BookStore import views
urlpatterns = [path('index/',include('index.urls'))]
然后在 index 应用目录下新建 urls.py 文件,建立主路由对应的分发式路由,代码如下所示:
from django.urls import path
from index import views
urlpatterns=[
#127.0.0.1:8000/index/test 访问子模板
path('test/',views.index_html),
#127.0.0.1:8000/index/base 访问父模板
path('base/',views.base_html)]
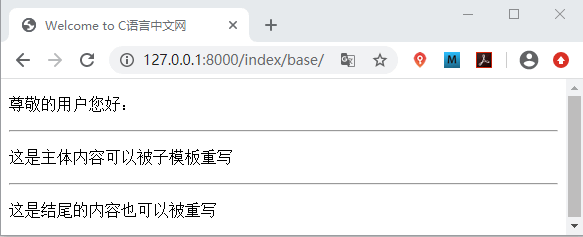
在浏览器地址栏输入父模板 url 地址进行访问,得到的结果如下所示:

图1:模板继承父模板

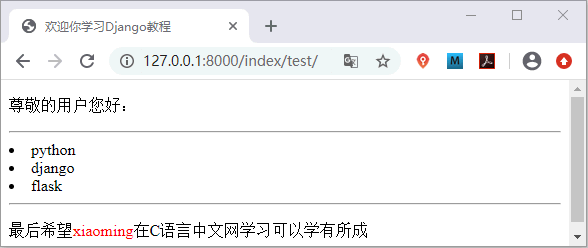
图2:模板继承子模板
{% block test %}
测试模板继承:
{% endblock test %}
最后在 test.html 文件中插入如下代码:
{% block test %}
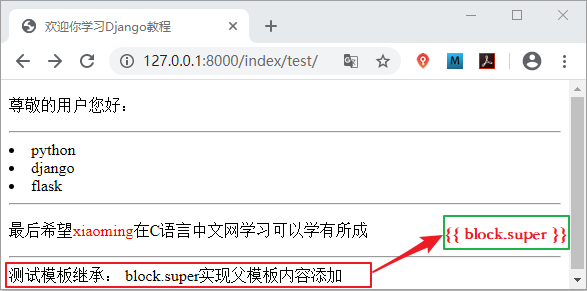
{{block.super}}"block.super"实现父模板内容添加
{% endblock %}

图3:block.super变量使用
本文链接:http://task.lmcjl.com/news/17766.html